プログラミングをはじめたらまず導入するのがコードエディターです。コードエディターにもいろいろな種類はありますが大きなシェアを獲得しているのが Visual Studio Code です。
この記事では Visual Studio Code(以降 VSCode)のインストール方法を紹介します。

無料!Python & 機械学習入門コース
キカガク Learning なら「本当に無料?」と驚かれる、Python & 機械学習入門コースを動画とテキストで学べます!AI・機械学習を学び始めてみませんか?
Windows のインストール手順
STEP.1:公式サイトからインストーラーをダウンロード
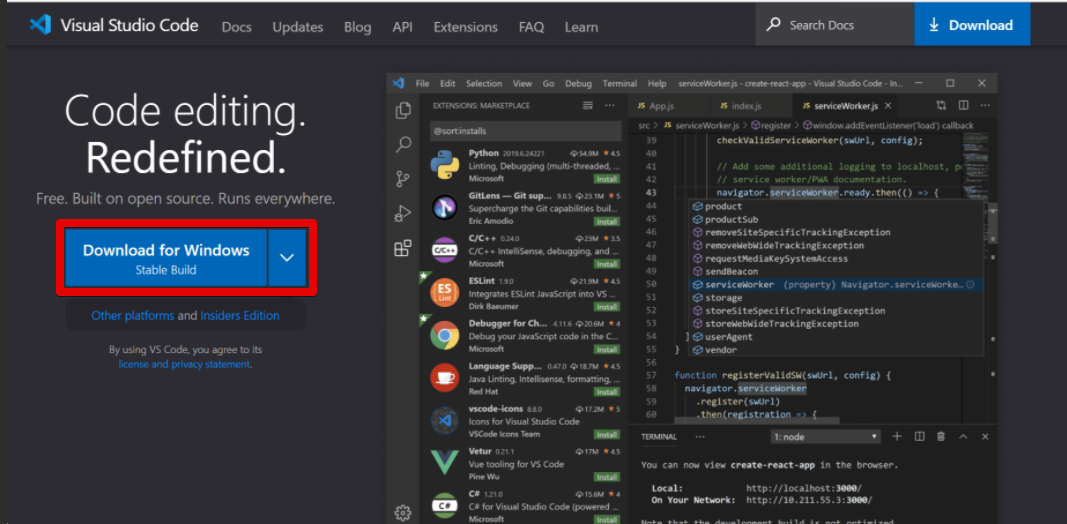
まず、VSCode の公式サイトにアクセスしましょう。
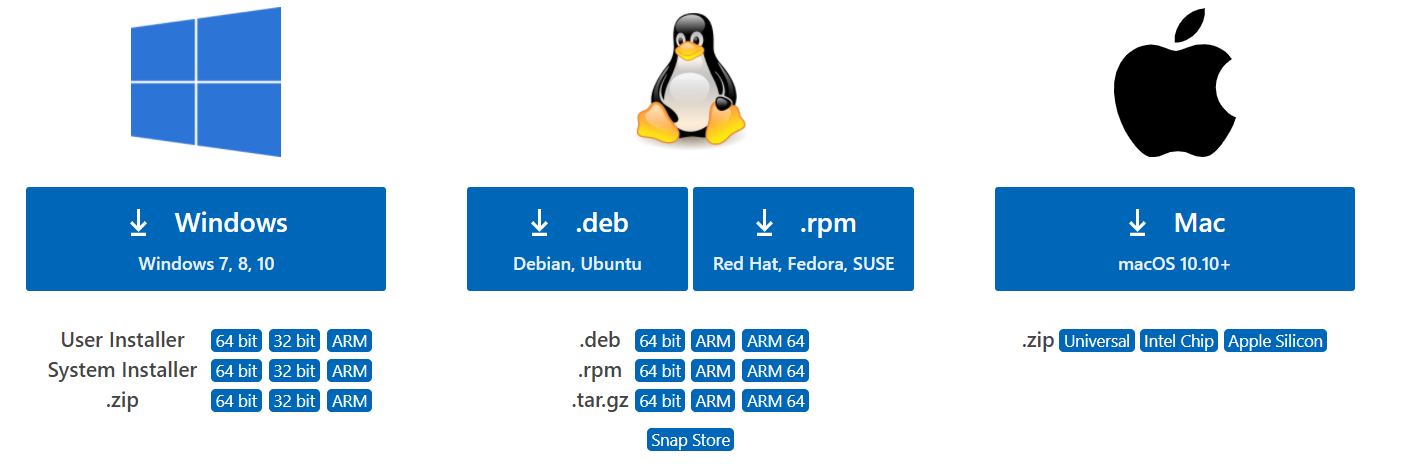
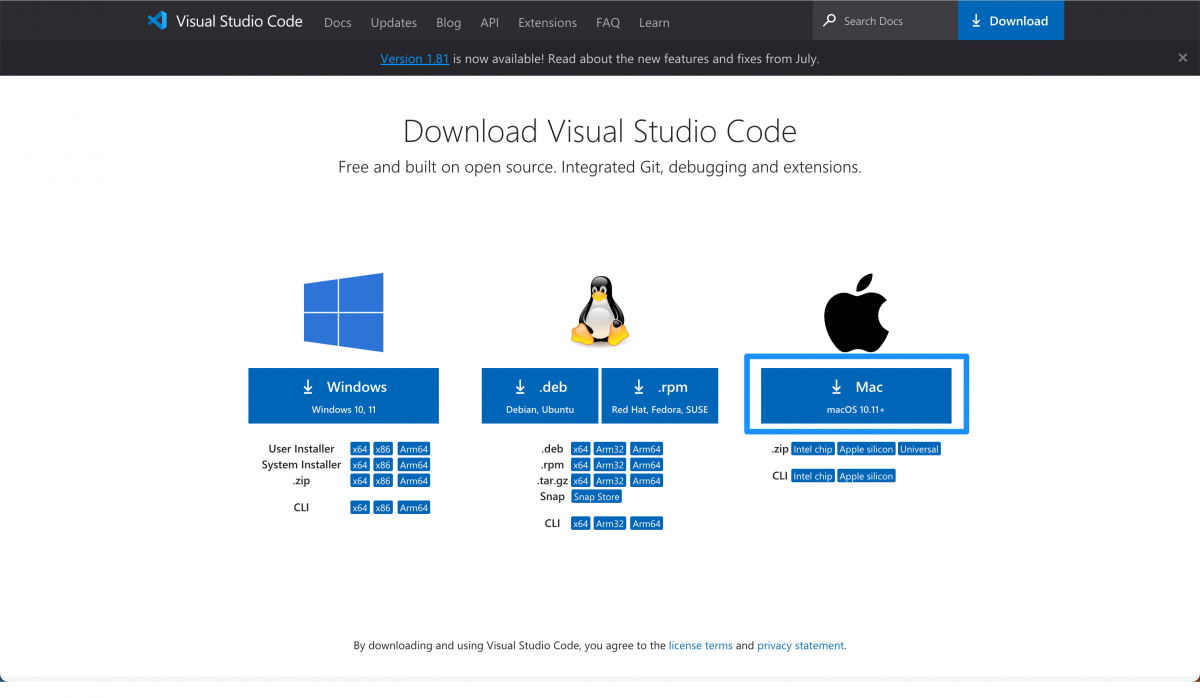
次にインストーラーをダウンロードするために、「Download for Windows」を押してください。
STEP.2:インストーラーを起動し、VSCodeをインストール
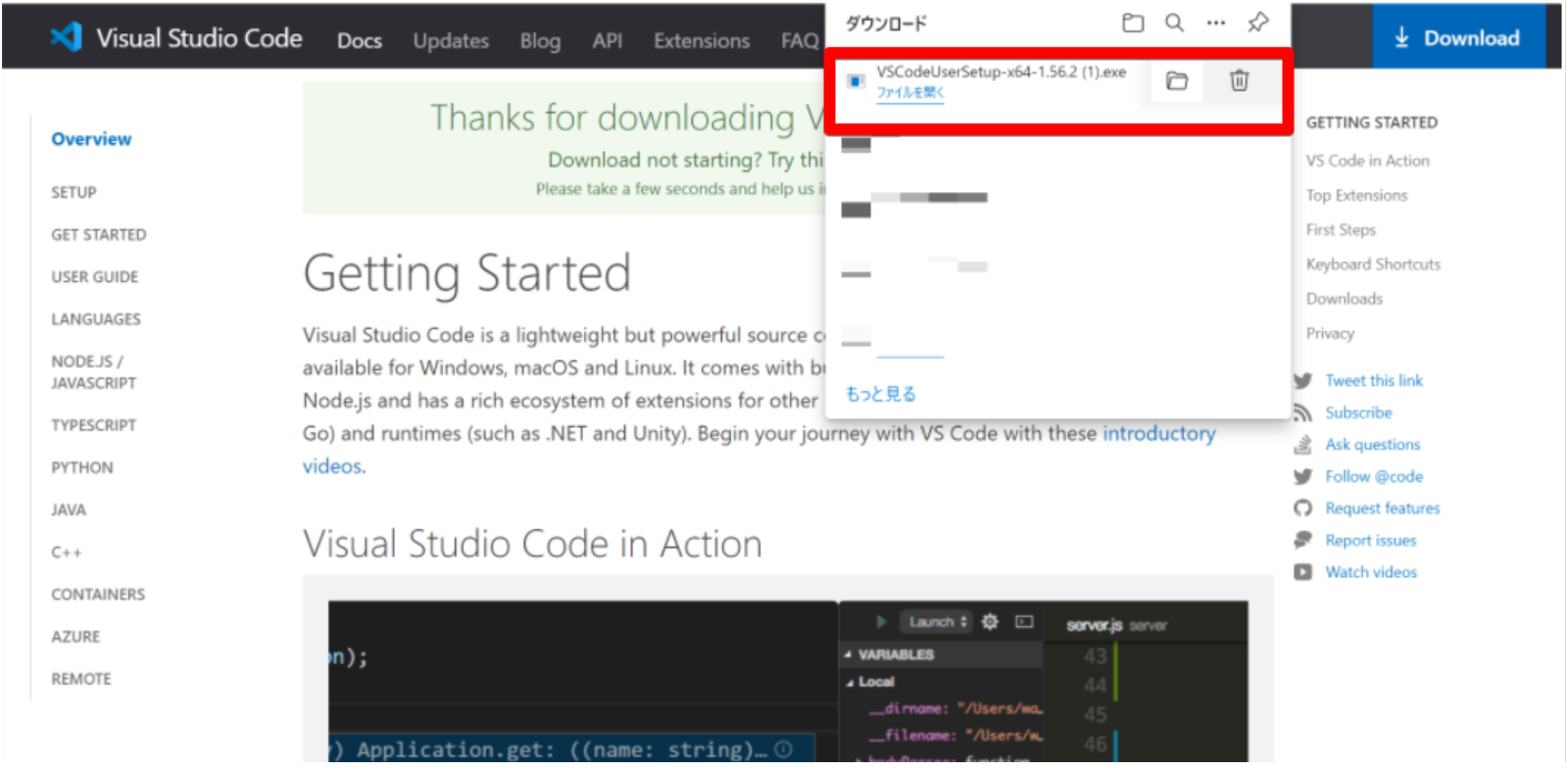
下図のように、ダウンロードしたインストローラーを開きましょう。すると、インストールが開始されます。

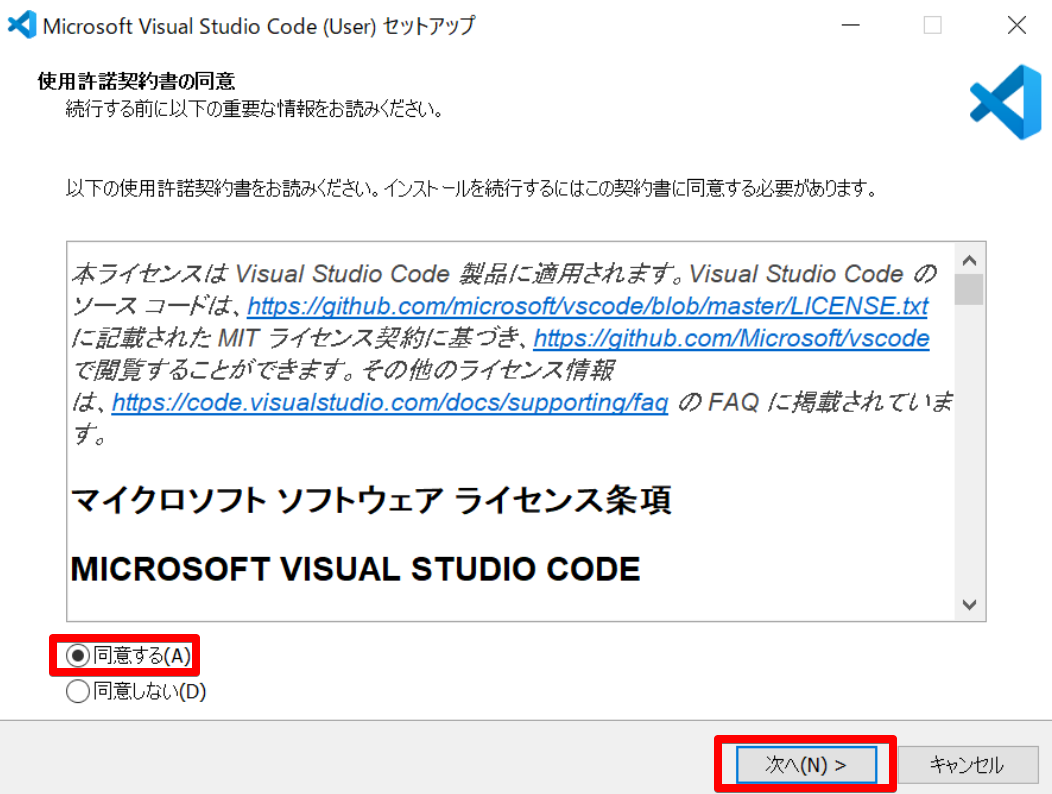
次に、使用許諾契約書の同意について聞かれます。
よく読んだ後「同意する」を選択し、「次へ」をクリックしてください。

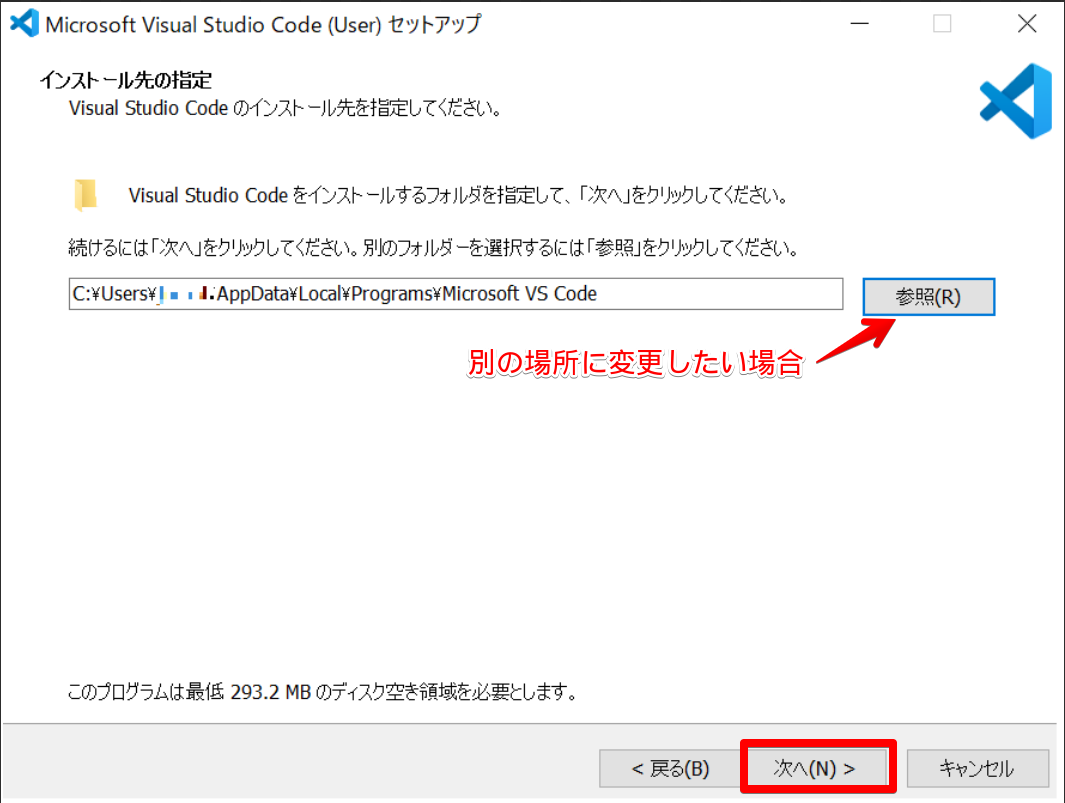
次に、VSCode のインストール先のフォルダを指定します。
特に、指定する必要がなければ、そのまま「次へ」を押してください。
別のフォルダに変更したい場合は「参照」をクリックして、変更しましょう。

続いて、そのまま「次へ」を押してください。
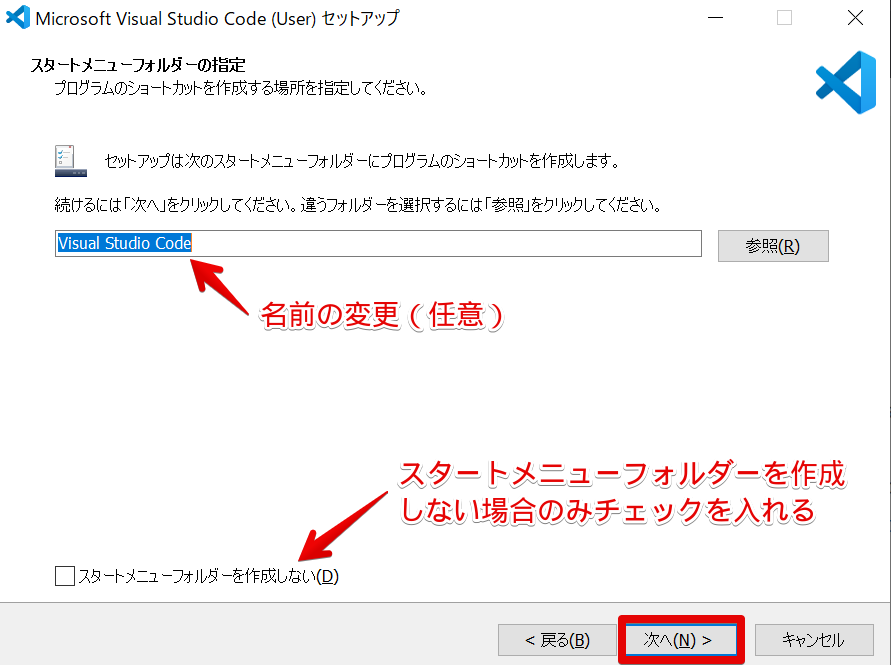
名前の変更やスタートメニューを作成しない場合は、下図を参考にしましょう。

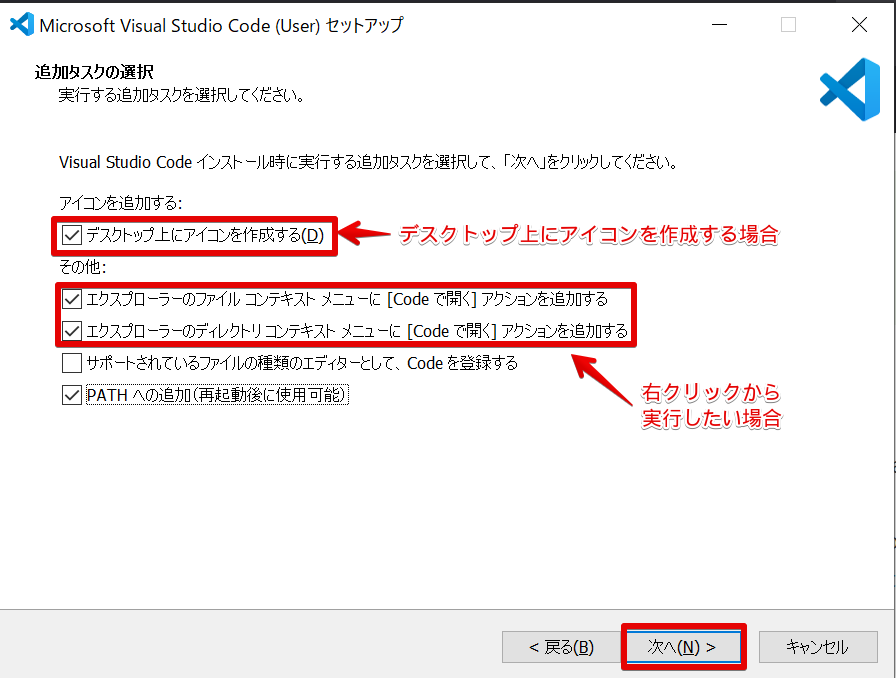
次は、追加の設定の画面です。
デフォルトでは「PATH への追加」のみチェックが入っています。このままでも大丈夫ですが、下図のようにチェックを入れると、VSCode の使い勝手が良くなります!

設定が完了したら、「次へ」を押してください。
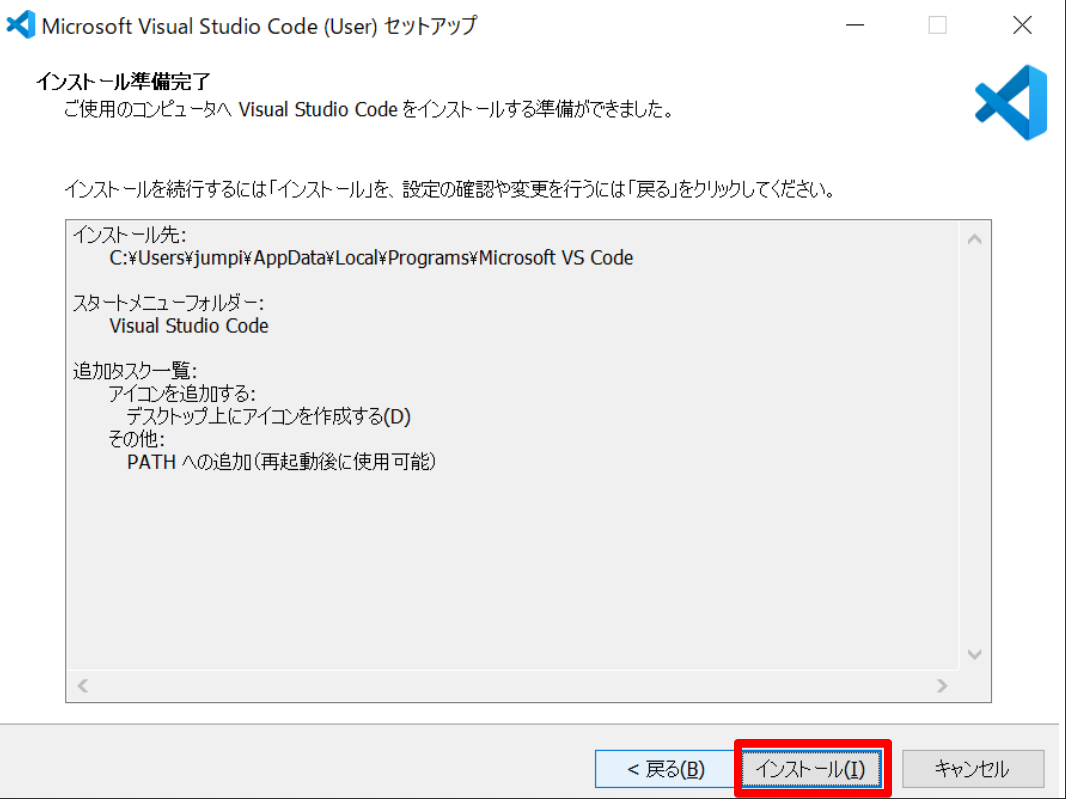
あとは、設定内容を確認し、「インストール」ボタンを押すだけです!

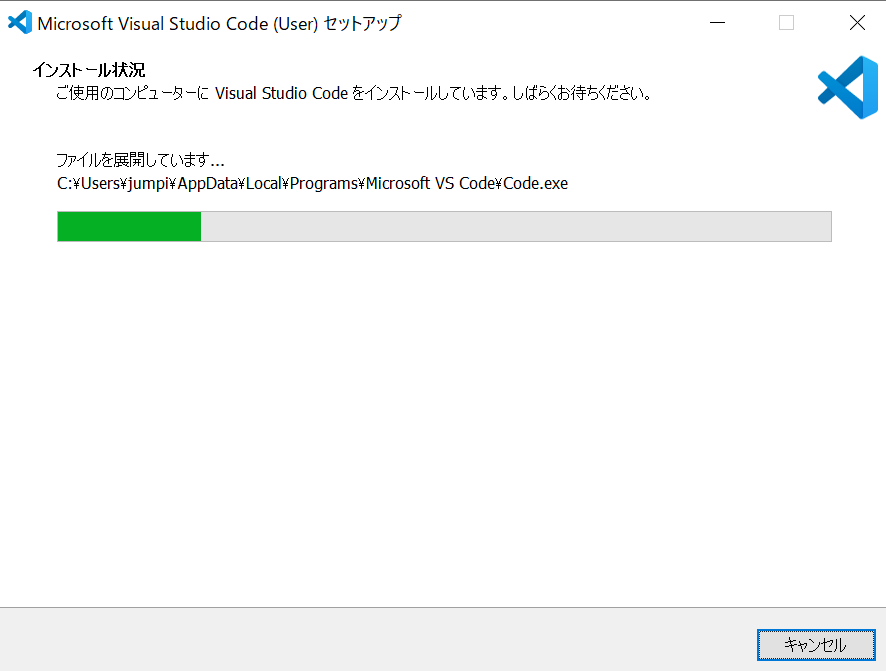
インストールが始まるので、しばらくお待ちください。

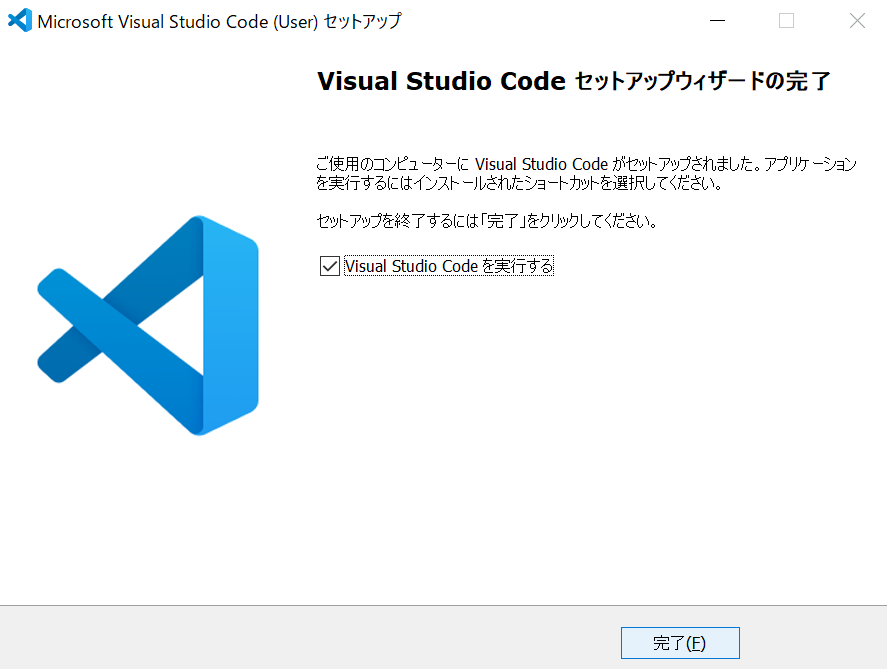
下図のような画面が表示されれば、インストール完了です!

インストールされた VSCode(Windows 版)の確認方法
最後に、VSCode がインストールされているかどうか、確認します。
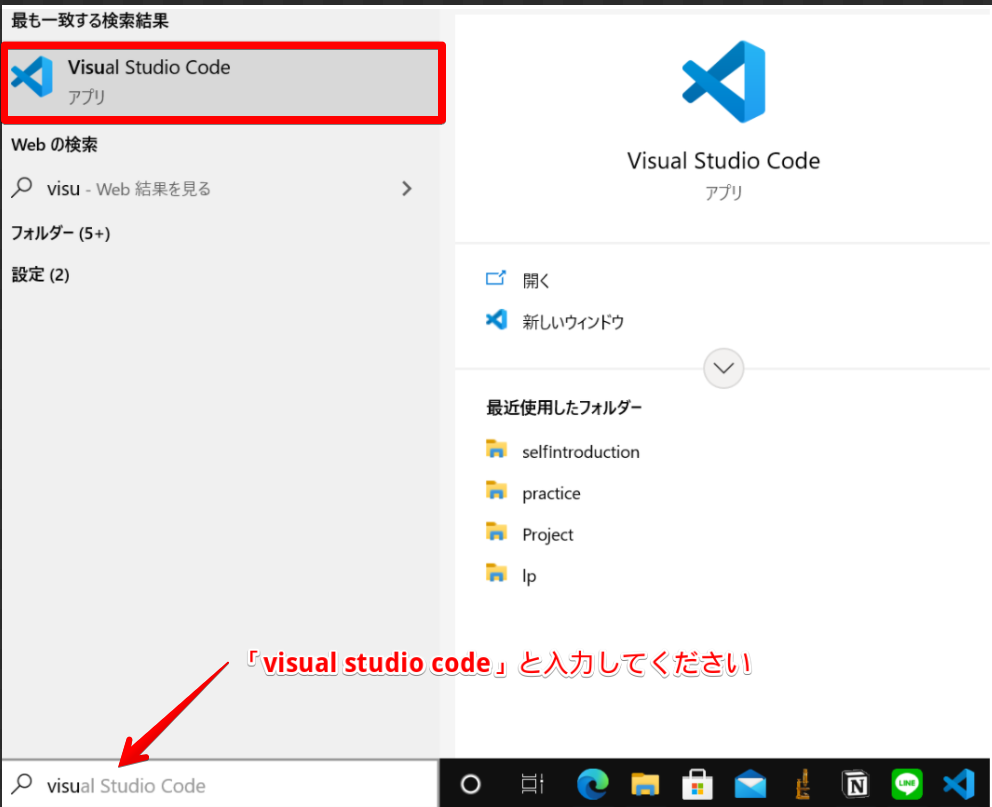
まず、左下の「ここに入力して検索」に「visual studio code」と入力しましょう。もし、VSCode のアイコンが表示されれば OK です!

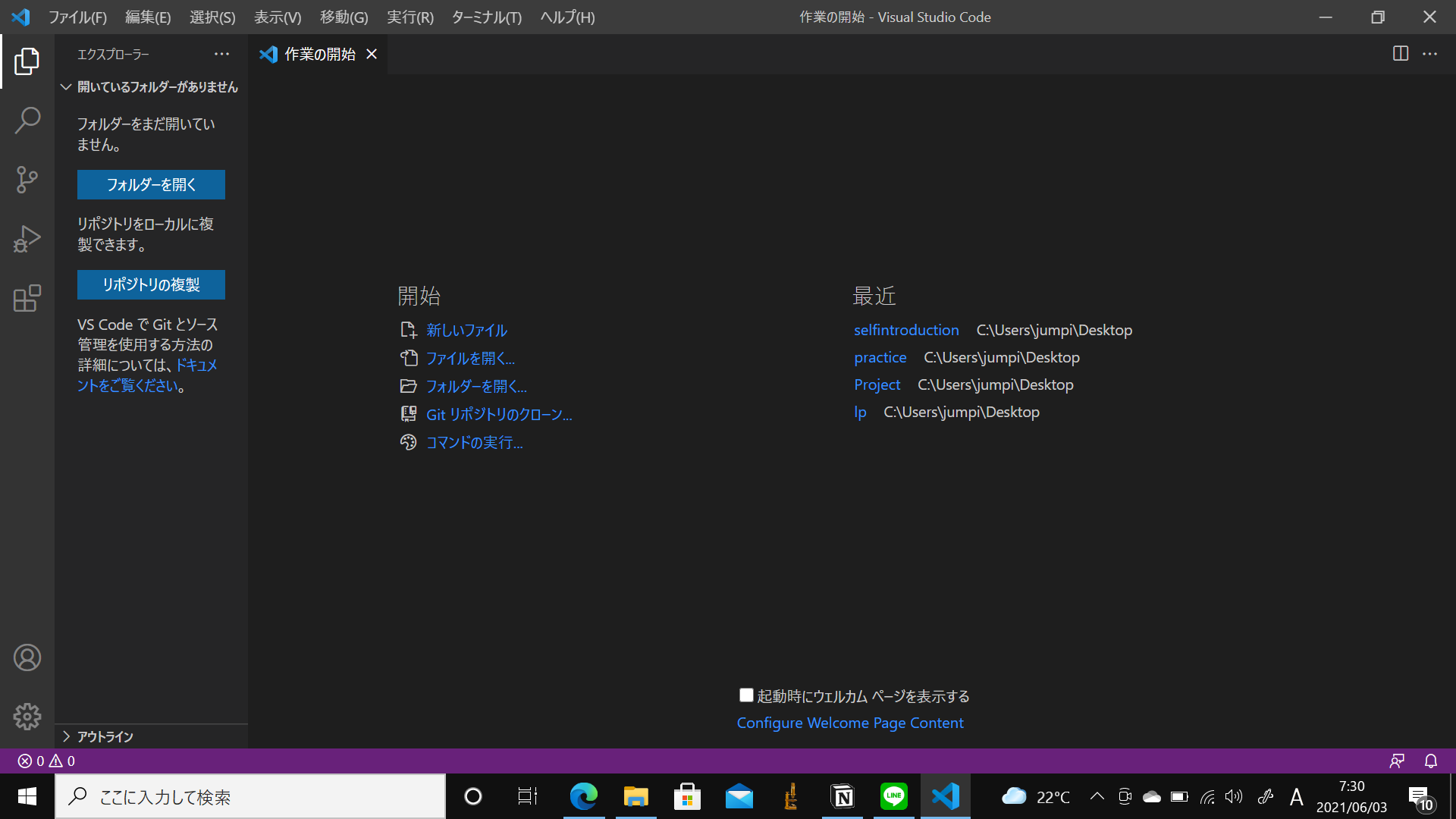
もし VSCode を開きたい場合は、VSCode のアイコンをダブルクリックしてください。下図のように、VSCode が開くはずです。

Mac のインストール手順
VSCode の Web サイトからインストールする場合
まずはダウンロードページから VSCode をダウンロードします。

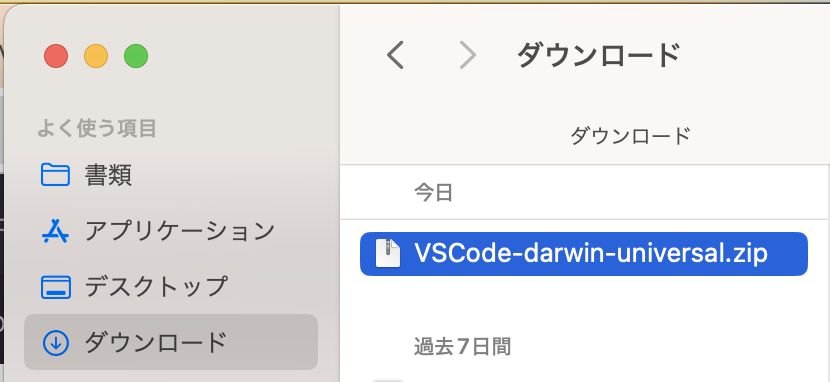
Finder にファイルが追加されているので開きます。

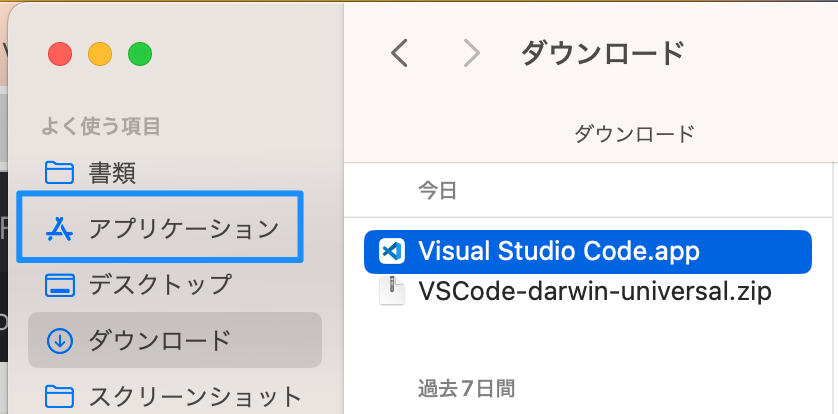
ダウンロードのフォルダ内に解凍されるので「アプリケーション」に入れておきましょう。

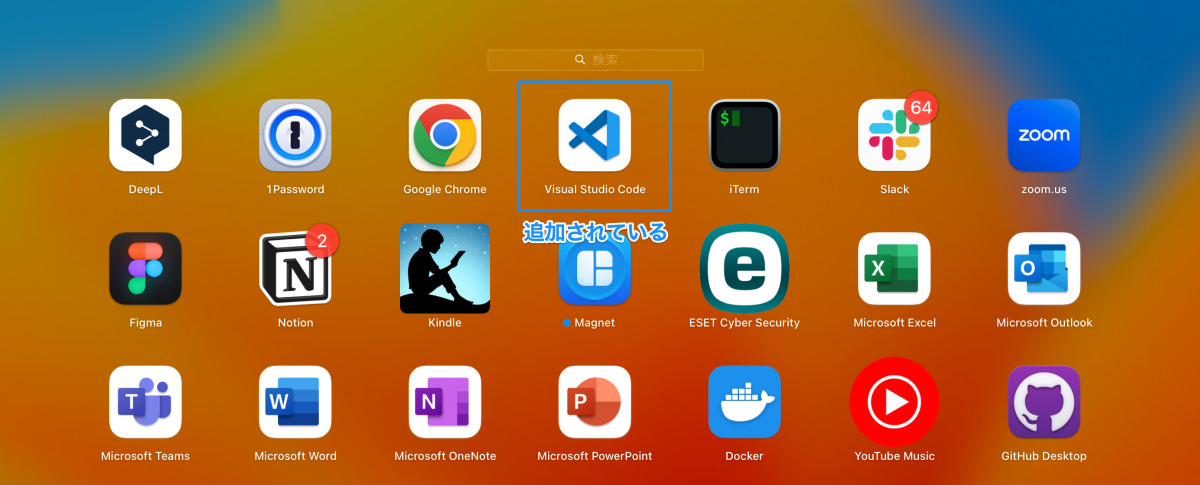
F4 キー(fn + F4)を押した時に VSCode が追加されていれば OK です。これをしておかないと後々アプリケーションが見つからないといったこともあるので忘れないようにしておきましょう。

Homebrew でインストールする場合
Homebrew などのパッケージマネージャーでインストールする方法です。慣れている人はこちらの方が楽です。
Homebrew について詳しくは以下の記事をご覧ください
インストール方法は簡単で、ターミナルなどのコマンドラインツールで以下のコマンドを実行するだけです。
brew install --cask visual-studio-codeHomebrew 公式の VSCode 紹介ページは以下です。
https://formulae.brew.sh/cask/visual-studio-code
ぜひ Mac を使っていて VSCode を導入しようと考えている人はコマンドラインツールに慣れるという意味でも Homebrew からインストールしてみてください!
VSCode を日本語化する方法
VSCode をインストールしたばかりの時はすべて英語になっています。VSCode の日本語化は拡張機能で簡単にできます!
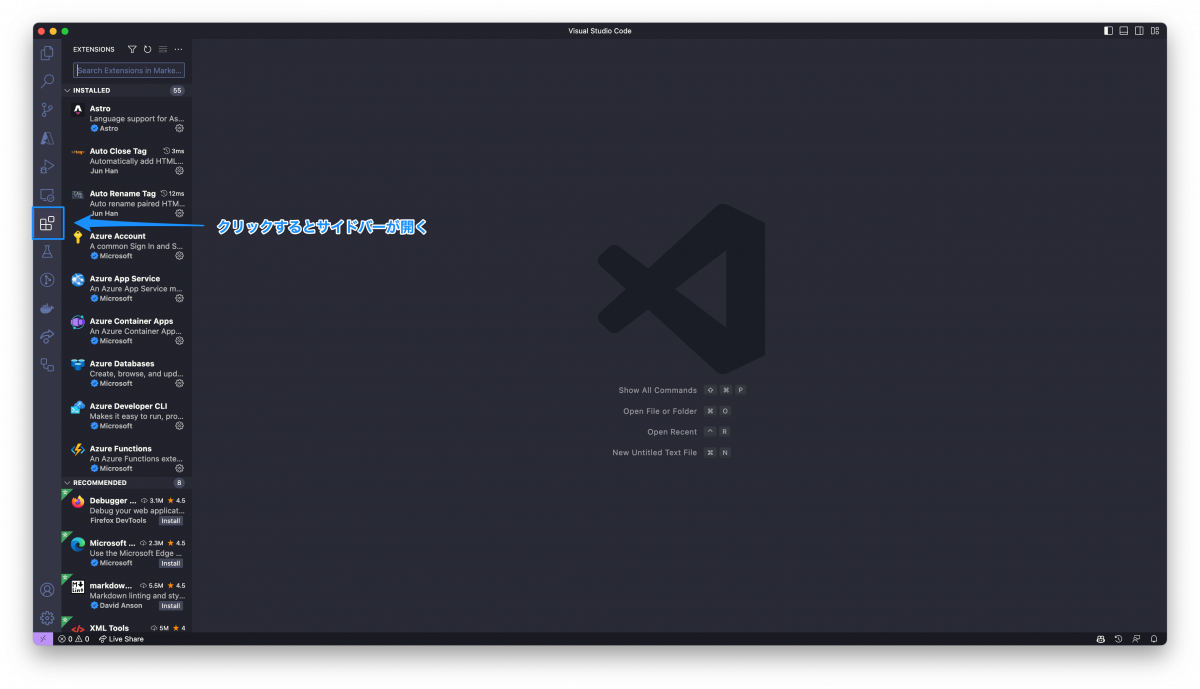
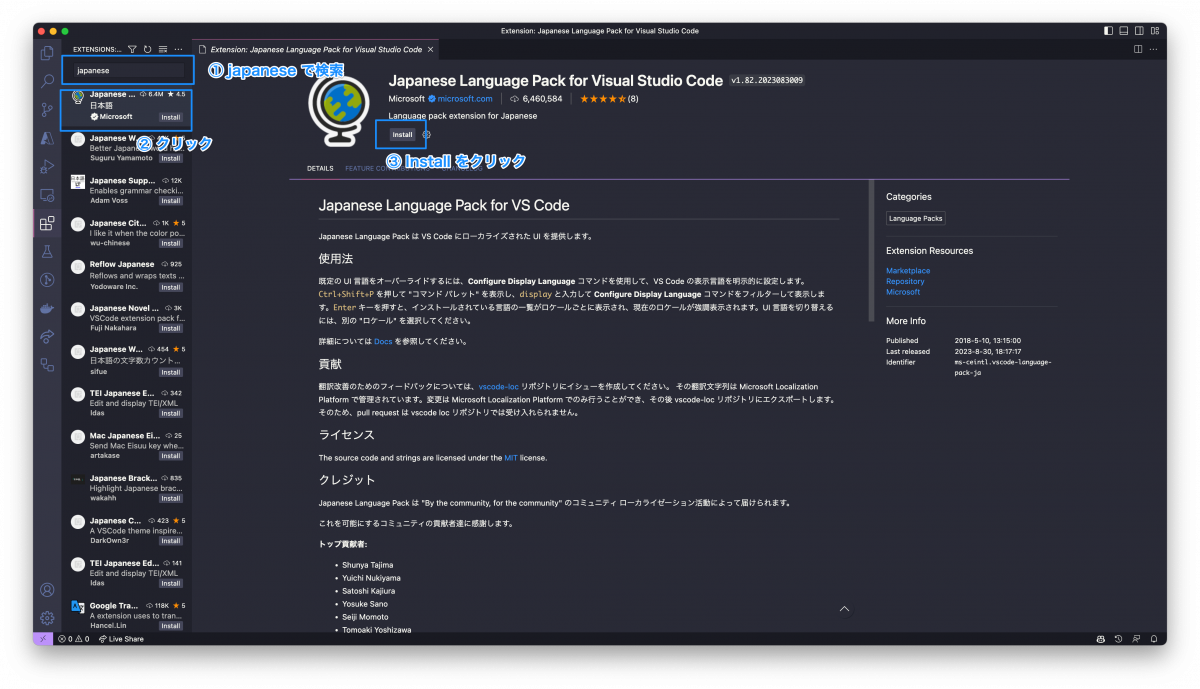
以下の画像のように拡張機能のサイドバーを開きます。

- 検索窓に「japanese」と入力
- 「Japanese Language Pack for Visual Studio Code」 をクリック
- Install をクリック

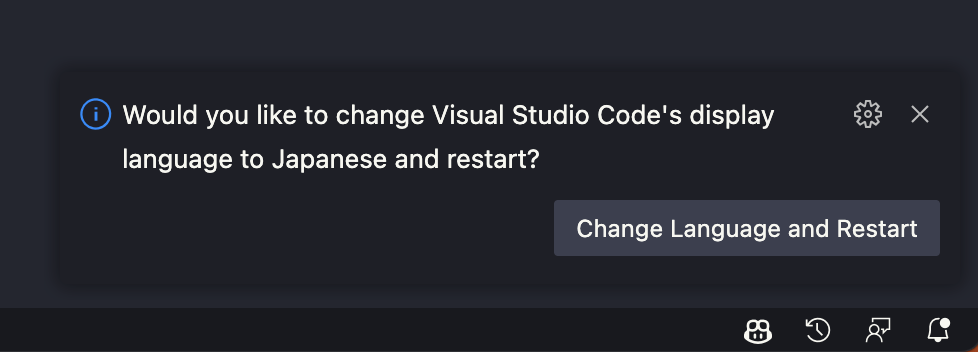
Japanese Language Pack for Visual Studio Code をインストールできたら右下に出てくるポップアップの Change Language and Restart をクリックすると VSCode が再起動され日本語対応が完了しています。

最後に
本記事では VSCode のインストール方法を説明しました。VSCode は軽量でありながら、さまざまな拡張機能があり、汎用性が高いものになっています。
プログラミングの学習のテキストエディタとして、利用していきましょう。
今回の記事が皆さんの役に立てていれば幸いです!
まずは無料で学びたい方・最速で学びたい方へ
まずは無料で学びたい方: Python&機械学習入門コースがおすすめ

AI・機械学習を学び始めるならまずはここから!経産省の Web サイトでも紹介されているわかりやすいと評判の Python&機械学習入門コースが無料で受けられます!
さらにステップアップした脱ブラックボックスコースや、IT パスポートをはじめとした資格取得を目指すコースもなんと無料です!
最速で学びたい方:キカガクの長期コースがおすすめ

続々と転職・キャリアアップに成功中!受講生ファーストのサポートが人気のポイントです!
AI・機械学習・データサイエンスといえばキカガク!
非常に需要が高まっている最先端スキルを「今のうちに」習得しませんか?
無料説明会を週 2 開催しています。毎月受講生の定員がございますので確認はお早めに!
- 国も企業も育成に力を入れている先端 IT 人材とは
- キカガクの研修実績
- 長期コースでの学び方、できるようになること
- 料金・給付金について
- 質疑応答

無料!Python & 機械学習入門コース
キカガク Learning なら「本当に無料?」と驚かれる、Python & 機械学習入門コースを動画とテキストで学べます!AI・機械学習を学び始めてみませんか?
 キカガクブログ
キカガクブログ