こんにちは。認定クリエイターの martina. です!
みなさん STUDIO 使っていますか?
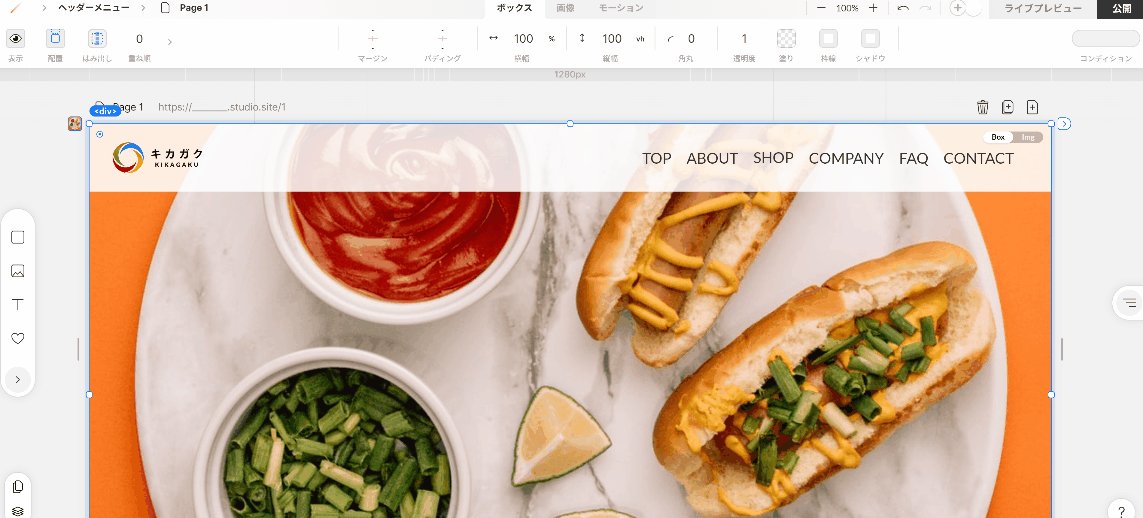
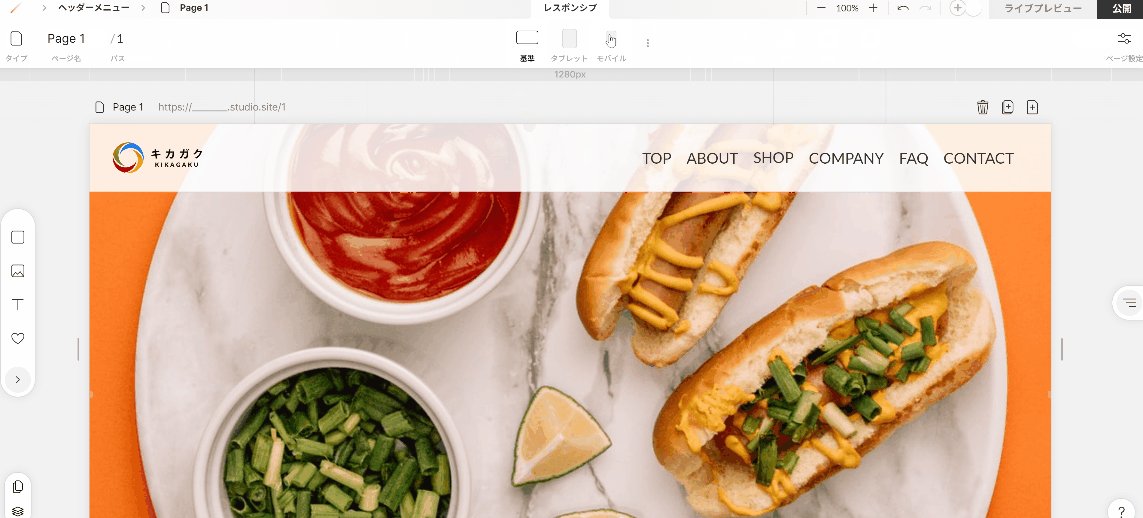
実は STUDIO では web サイトを作成すると、パソコン以外のタブレットやスマートフォン用の web サイトも同時に作られています。

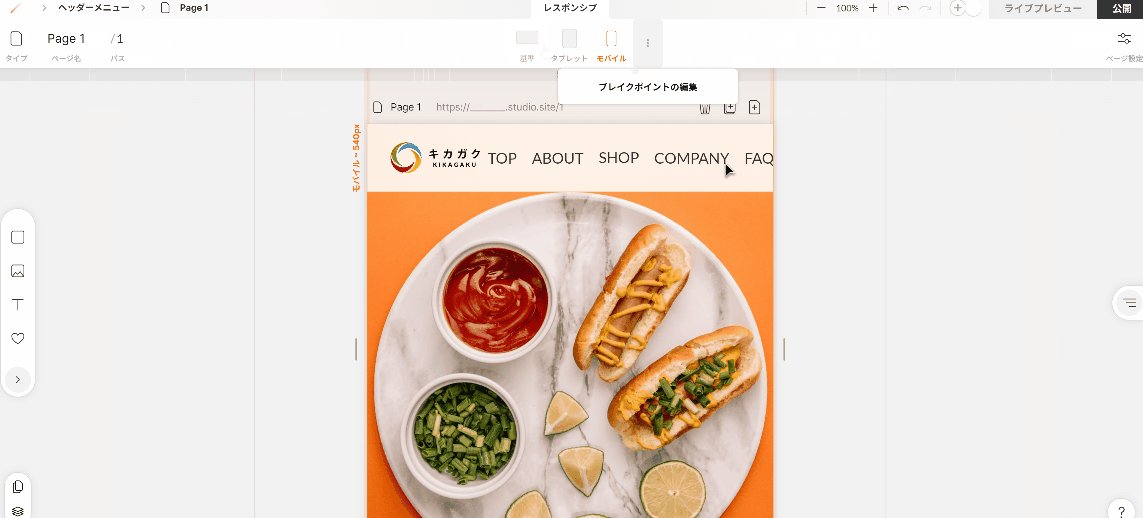
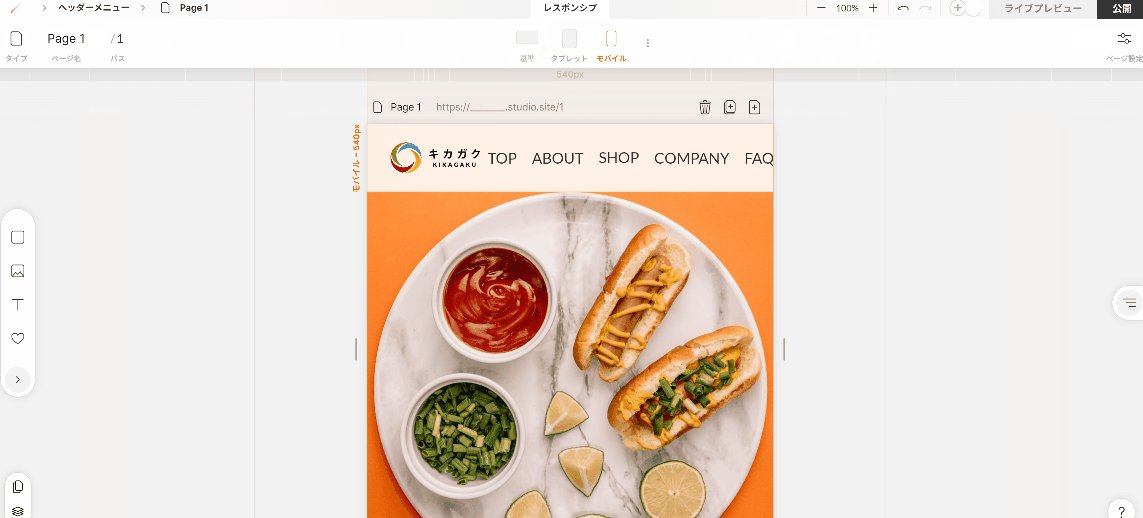
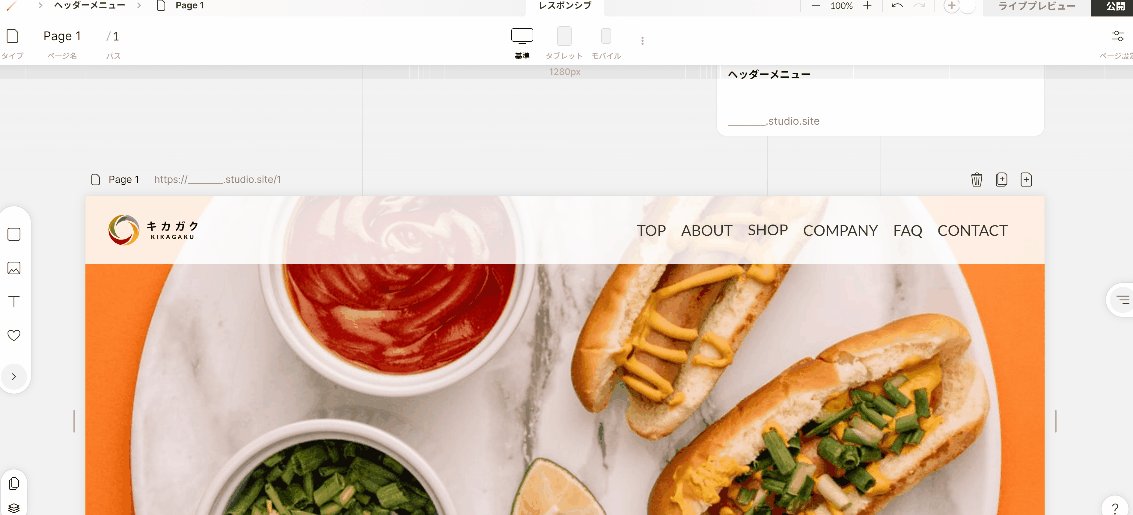
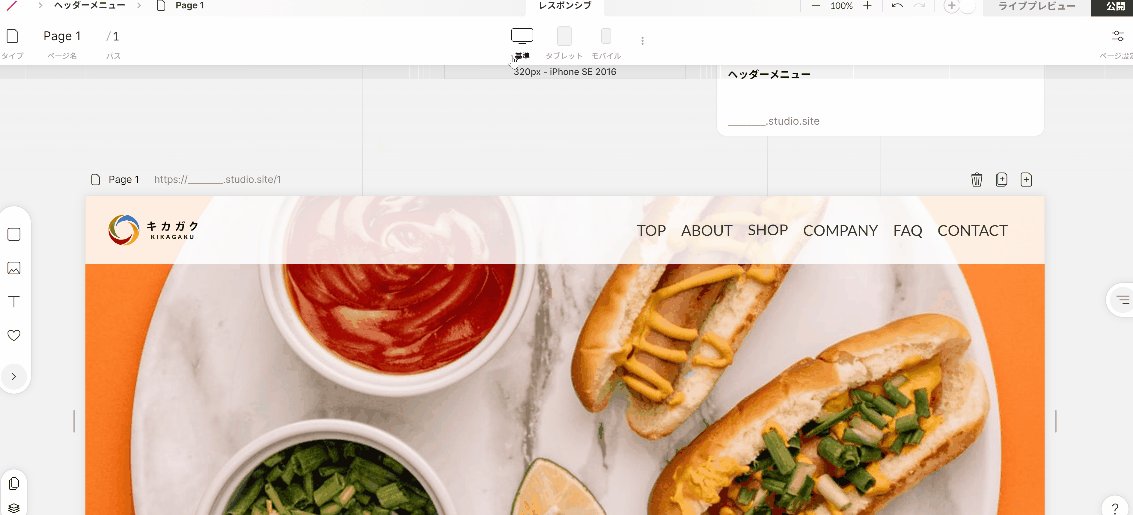
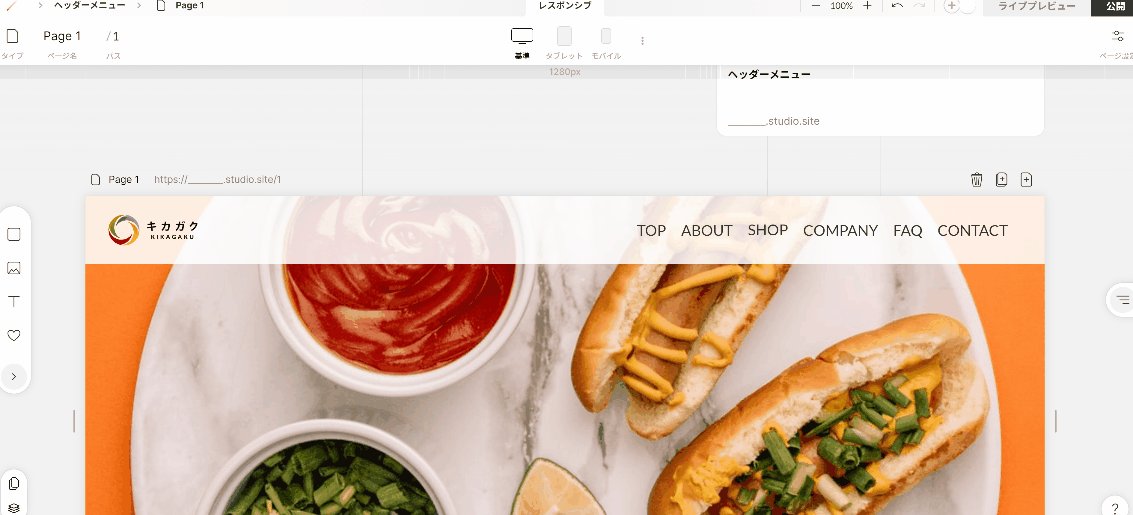
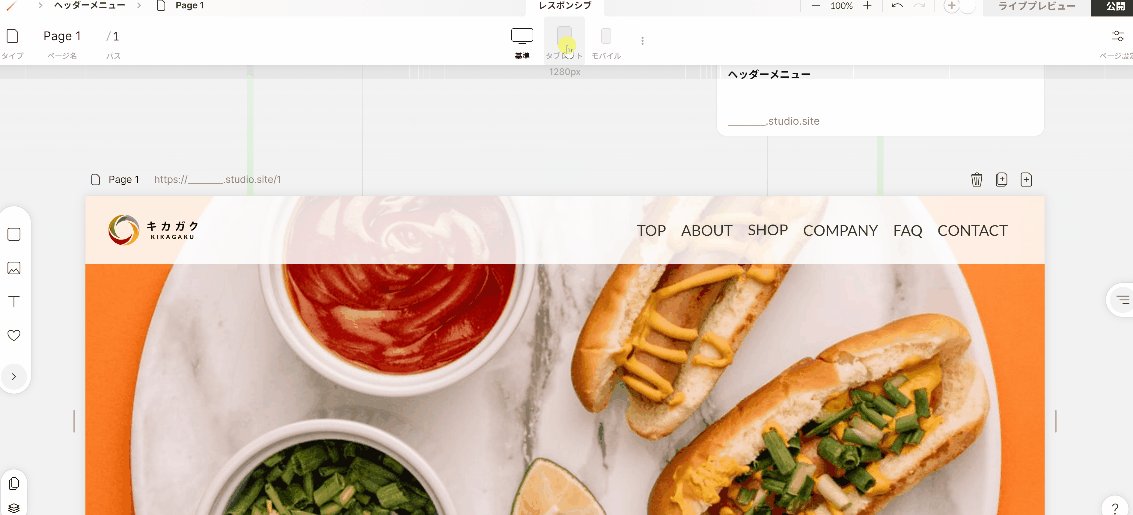
何も選択していない状態で、上の基準やタブレット、モバイルをクリックすると、それぞれのデバイスにレスポンシブ対応された web デザインが表示されます。
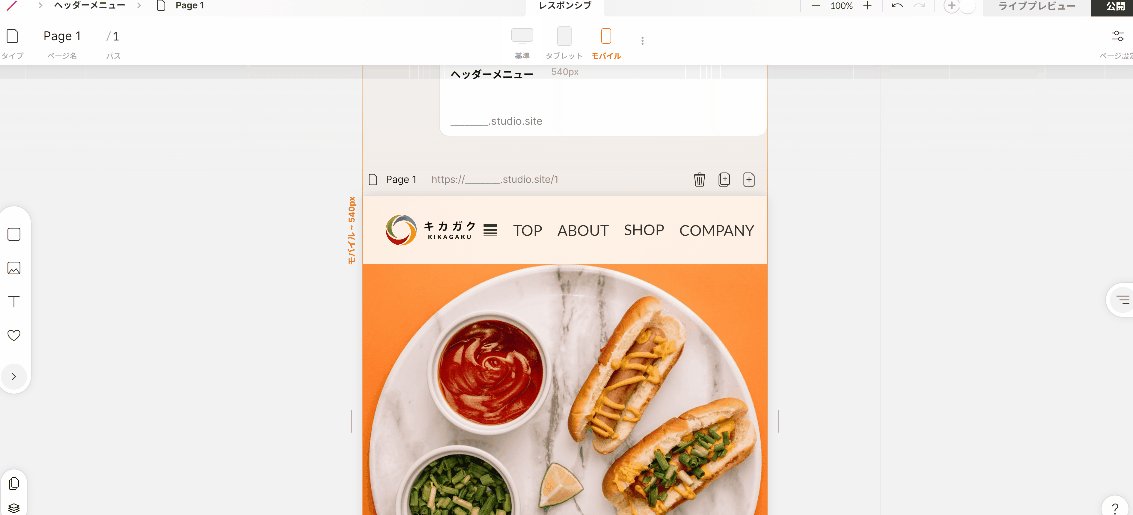
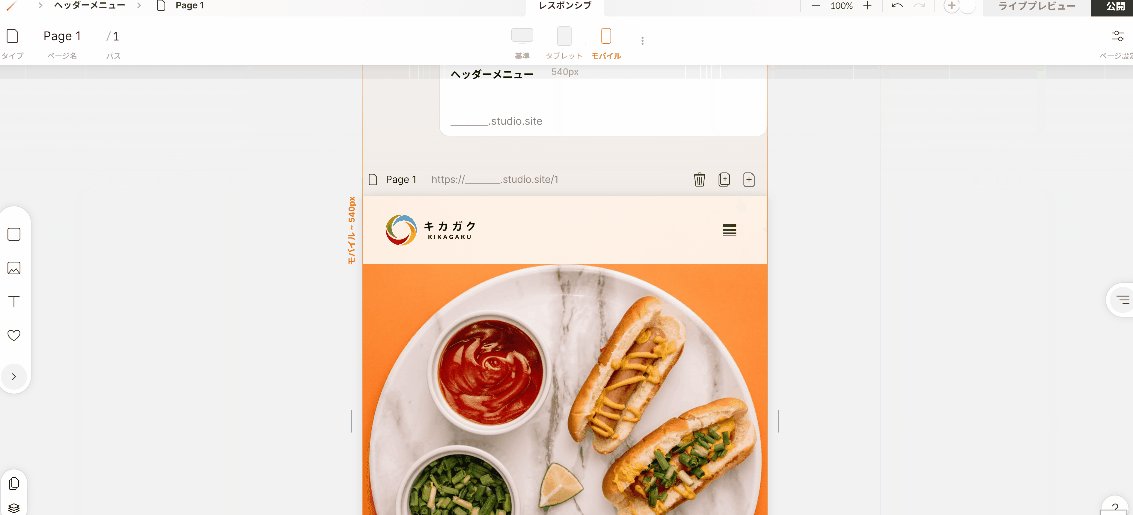
しかし、ヘッダーが長すぎると、モバイルでは表示が崩れてしまいます。
この問題を解決するために、今回はモバイル向けにハンバーガーメニューを解説します。ハンバーガーメニューとは、スマホ向けのヘッダーによく使われている下図のようなメニューのことです。

では早速作っていきましょう!
ヘッダーの作り方は以下の記事を参考にしてくださいね!

ハンバーガーメニューをモバイル画面に表示させる方法
- ハンバーガーアイコンを設定
- アイコンをモバイルだけで表示
この項目は上記の流れで解説します。
1. ハンバーガーアイコンを設定

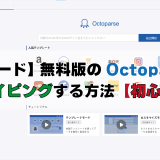
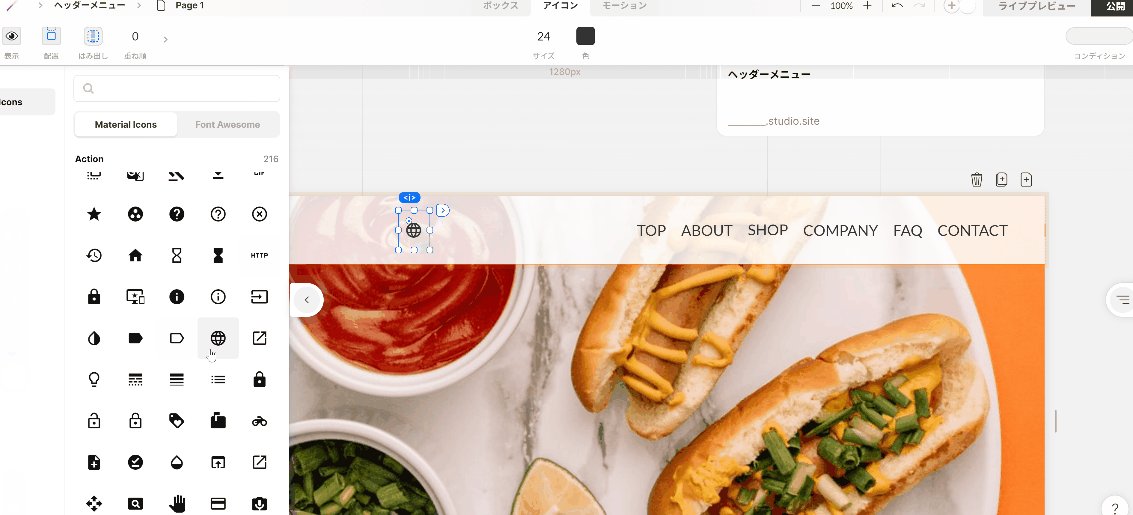
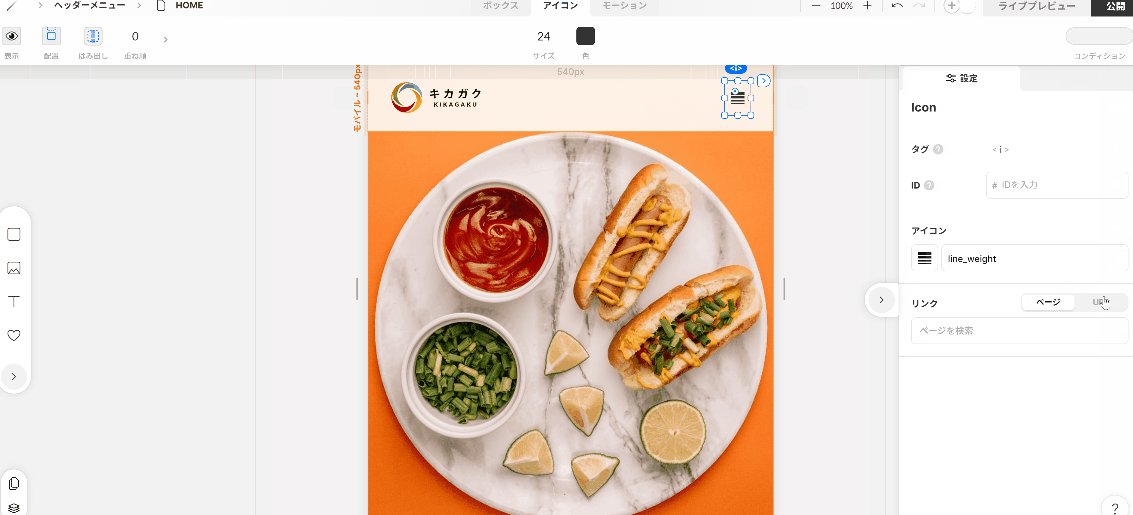
まず、ハンバーガーメニューを作るために、アイコンをドラッグアンドドロップでヘッダー内にもってきます。
そして、アイコンをダブルクリックして、左側のアドパネルが開いたら、ハンバーガーメニューのようなアイコンをクリックして設定しましょう。
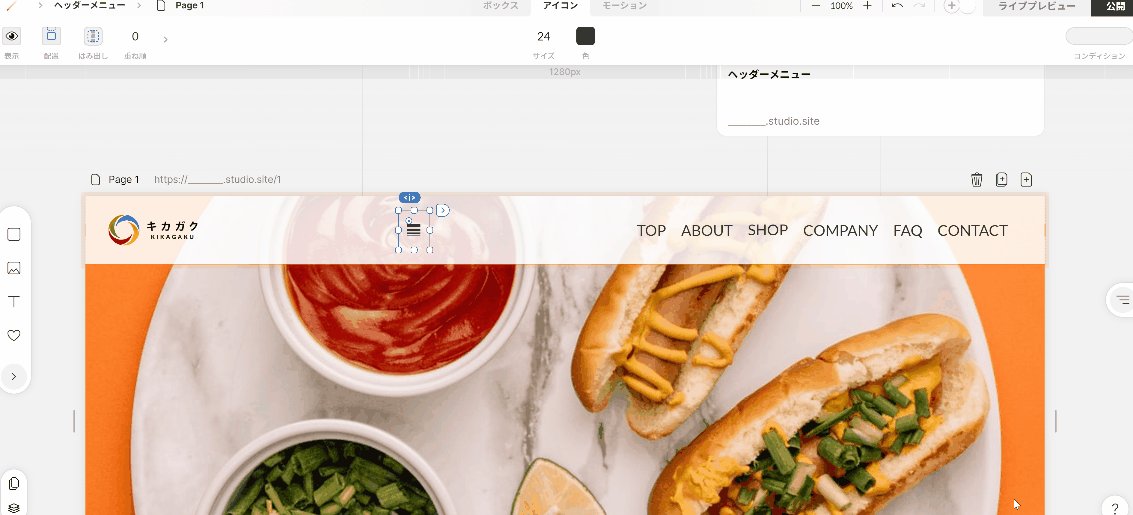
2. アイコンをモバイルだけで表示

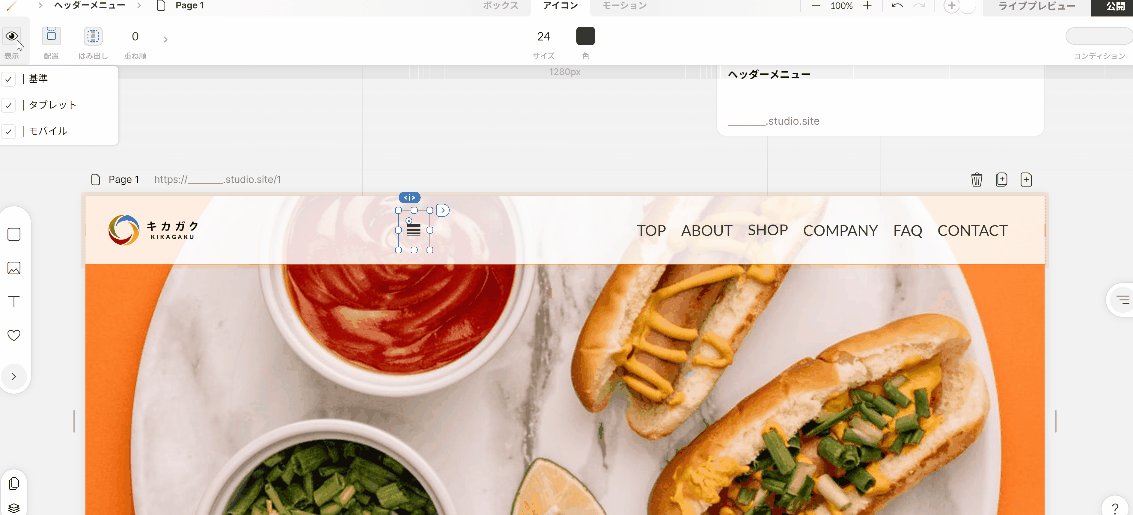
アイコンが選択されている状態で、左上の表示という目のマークにマウスを持っていきます。今回モバイルのみハンバーガーメニューを表示したいので、基準とタブレットのチェックを外します。
そうすると、モバイルだけでこのアイコンを表示することができます!簡単ですね。

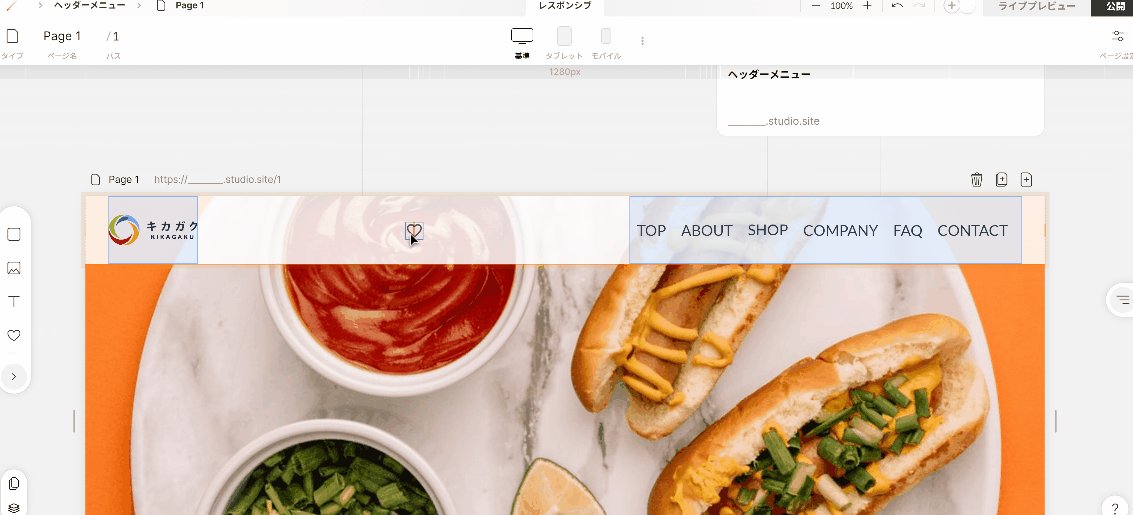
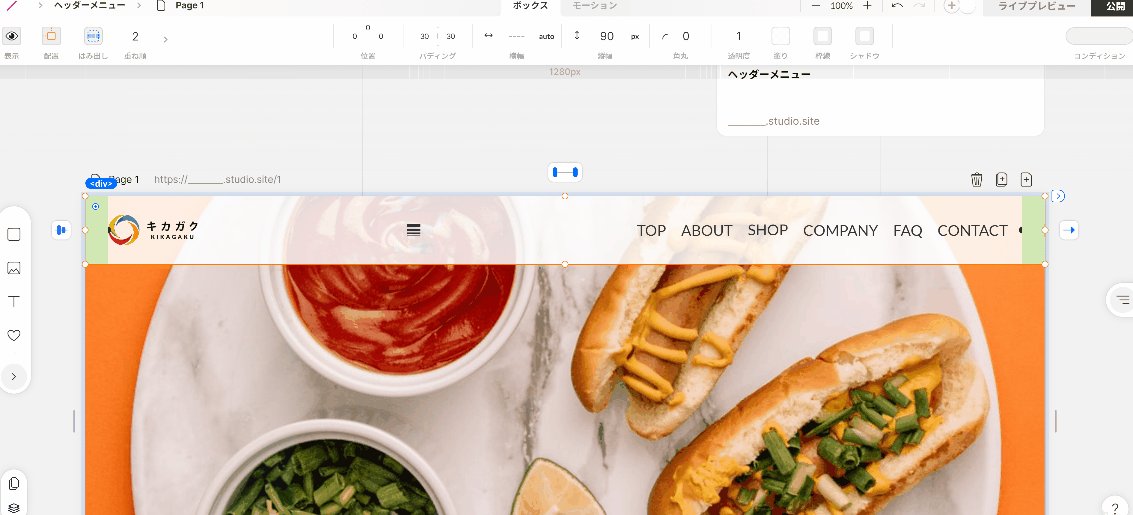
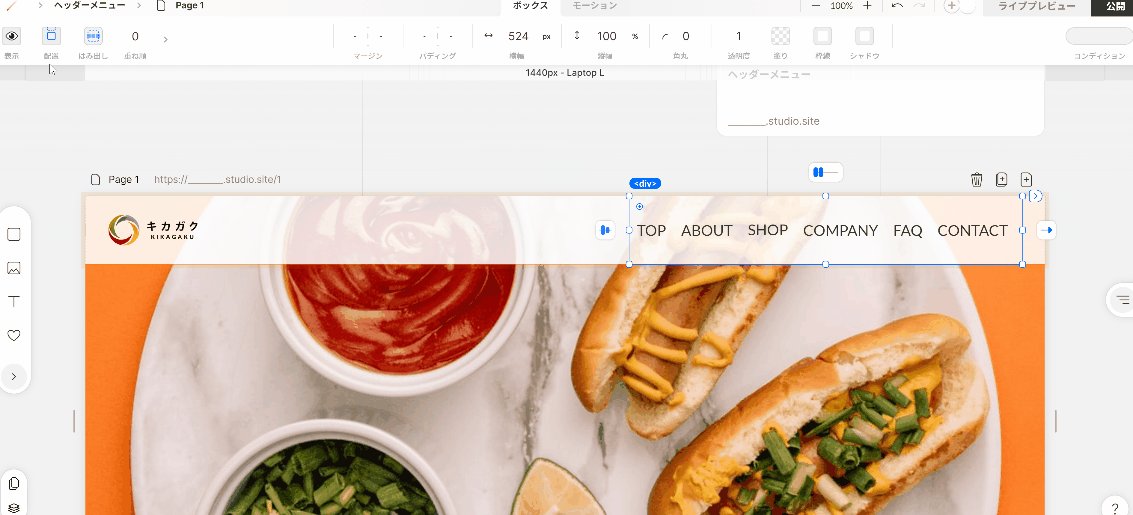
今度はヘッダーの項目をモバイルでは表示させないようにしましょう。
基準に戻って、右側の項目の入ったのボックスを選択して、モバイルのチェックを外しましょう。これで見た目は完成です!
メニューをモーダルで表示する方法
今度はハンバーガーメニューを押したときに表示されるメニューの中身を作っていきましょう。
- モーダルページを作成
- ボックスを配置
- テキストを配置
- 各テキストのリンクを設定
- ハンバーガーメニューのリンクを設定
上記の流れで解説します。
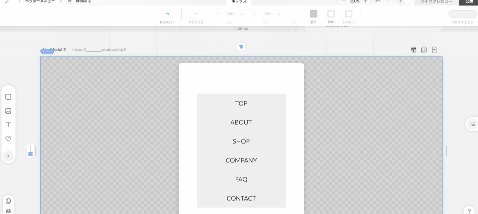
1. モーダルページを作成

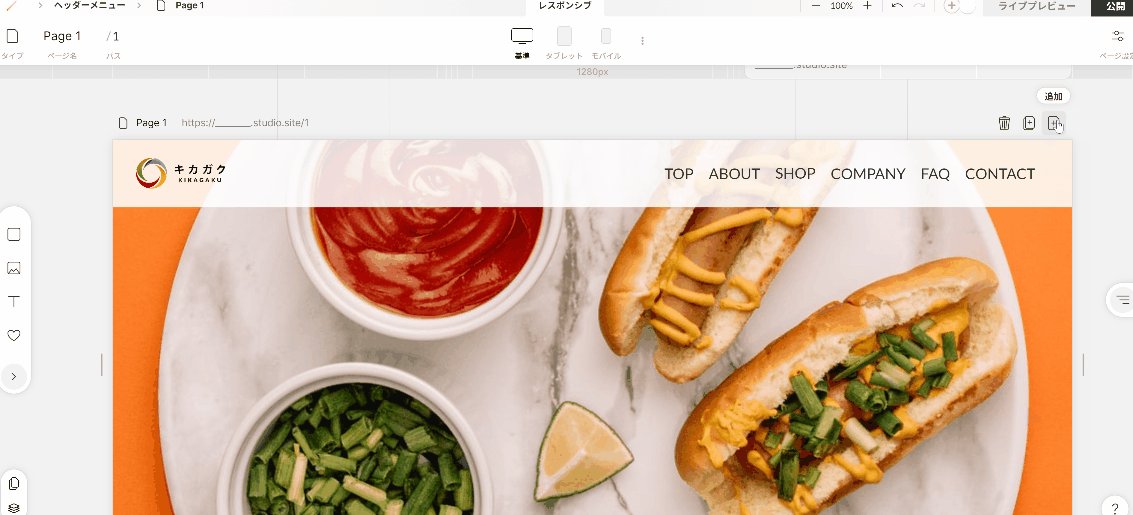
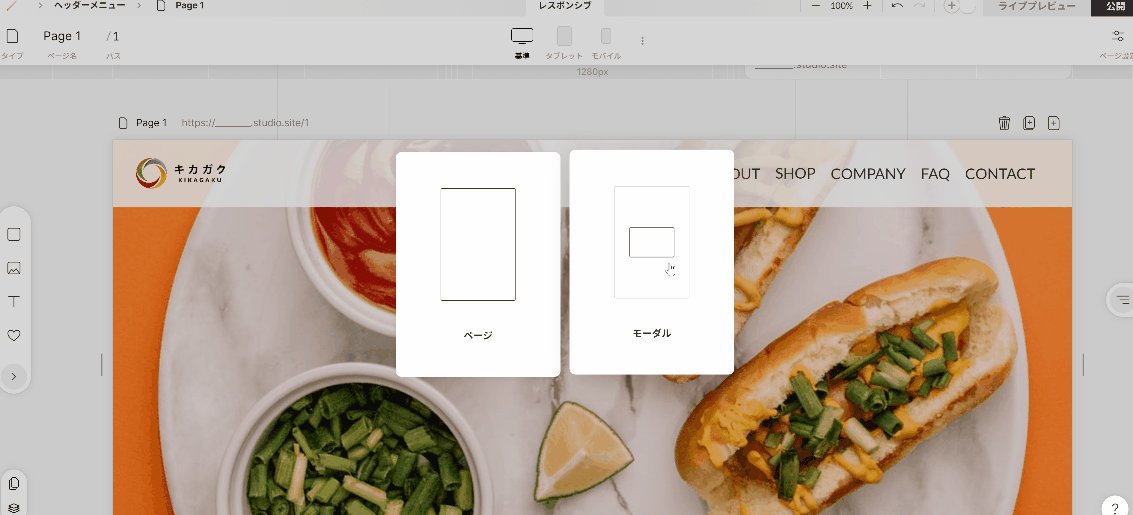
右上の追加を押して、新しいページを追加します。
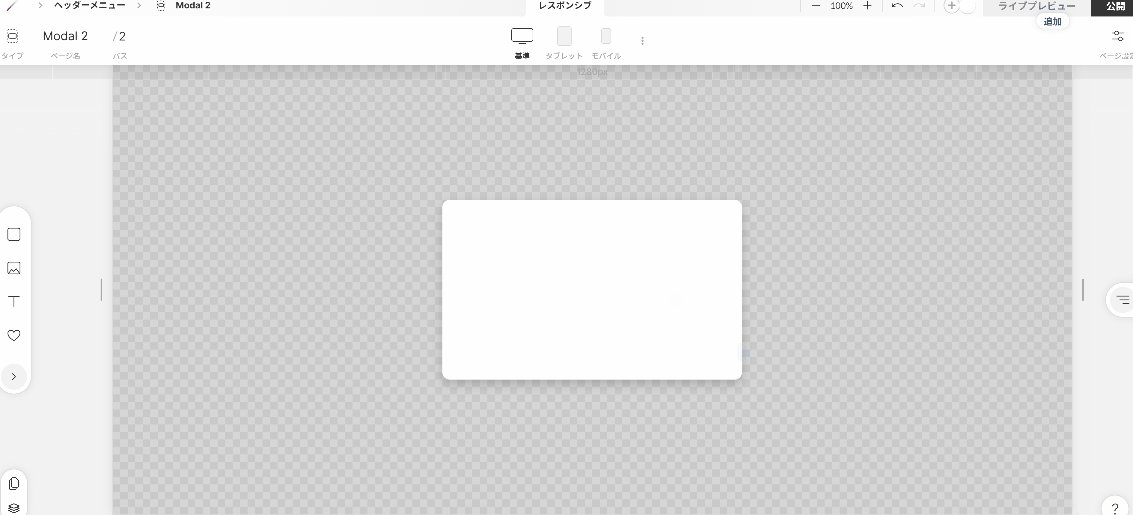
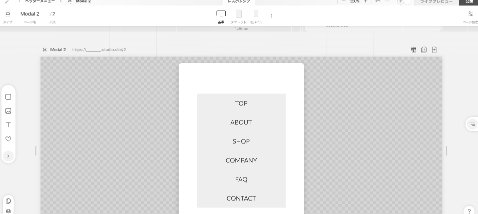
このとき、モーダルを選択してください。白紙のページがでてきます。
この白い部分が、後ほどページの上(今回だとホットドッグのメインページの上)に表示されます。
2. ボックスを配置

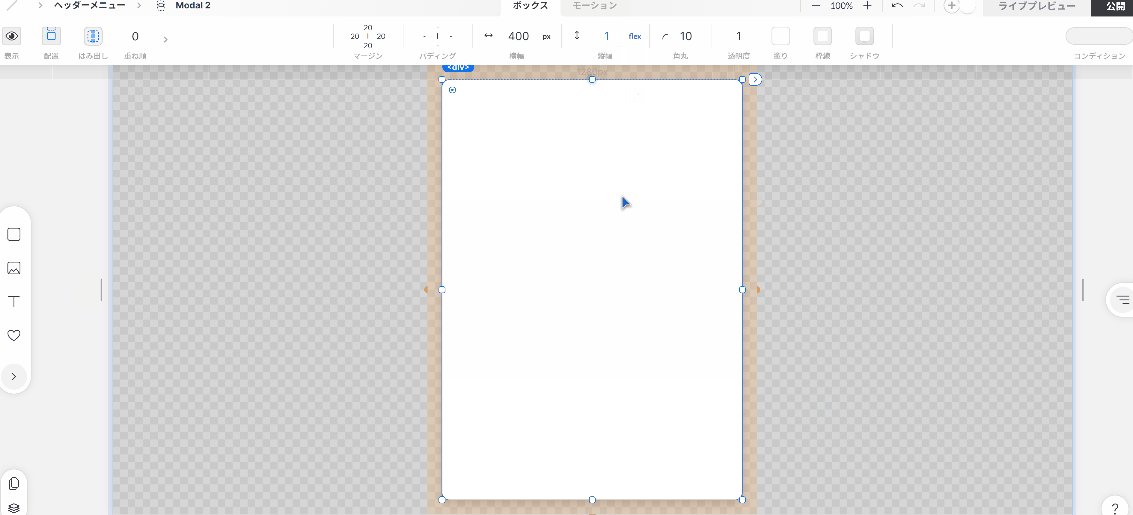
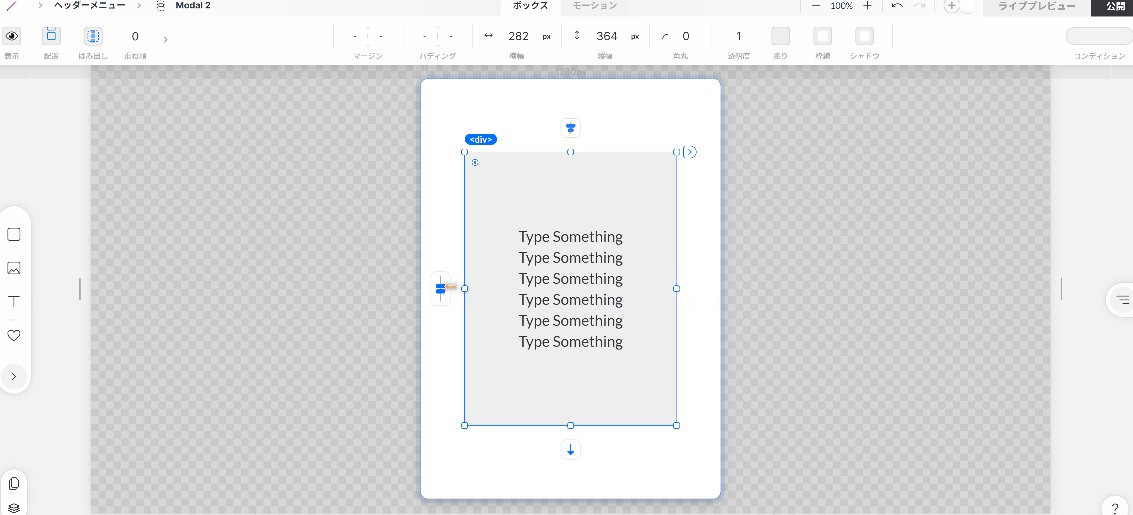
そうしたらモーダルの大きさを整えて中にボックスをいれましょう。
このボックス内にヘッダーのメニューを作っていきます。
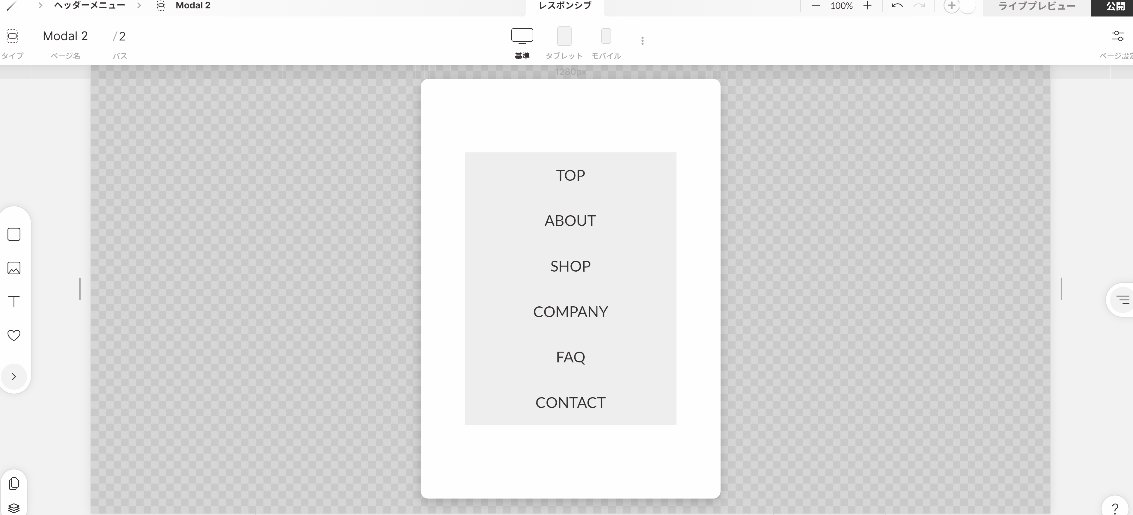
3. テキストを配置

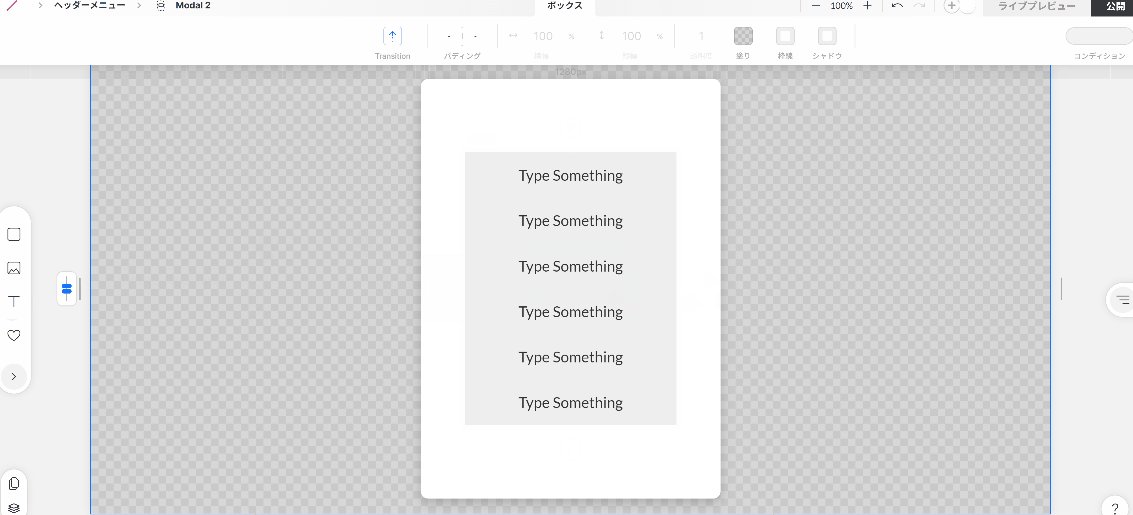
テキストをいれて、コピペでいくつか増やして、配置を変えてレイアウトができました。
あとは文を変えるのはもちろんですが、マージンを取って自分の好きな位置に置いたり、ボックスの色を変えたり、工夫してみてください!
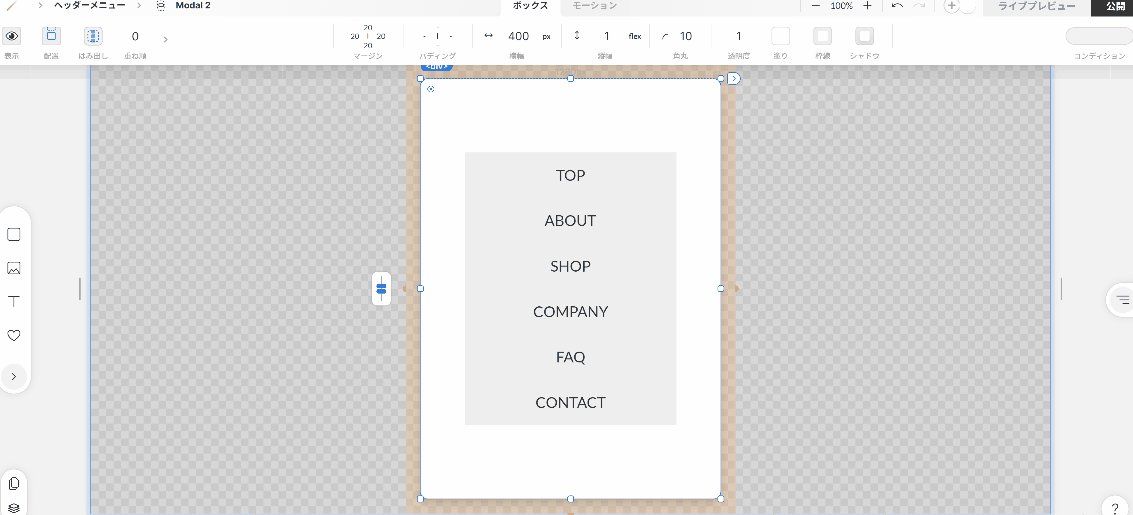
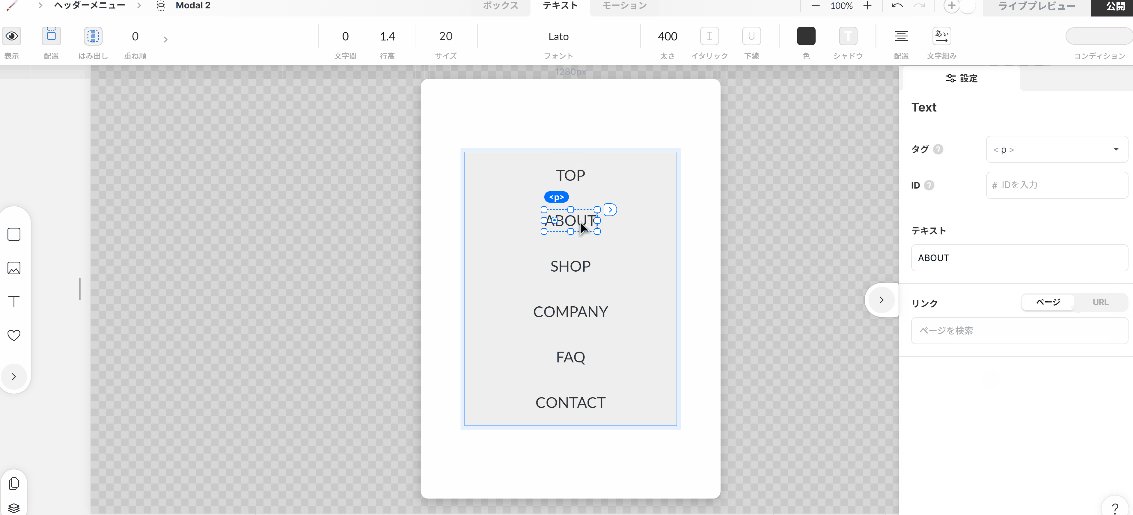
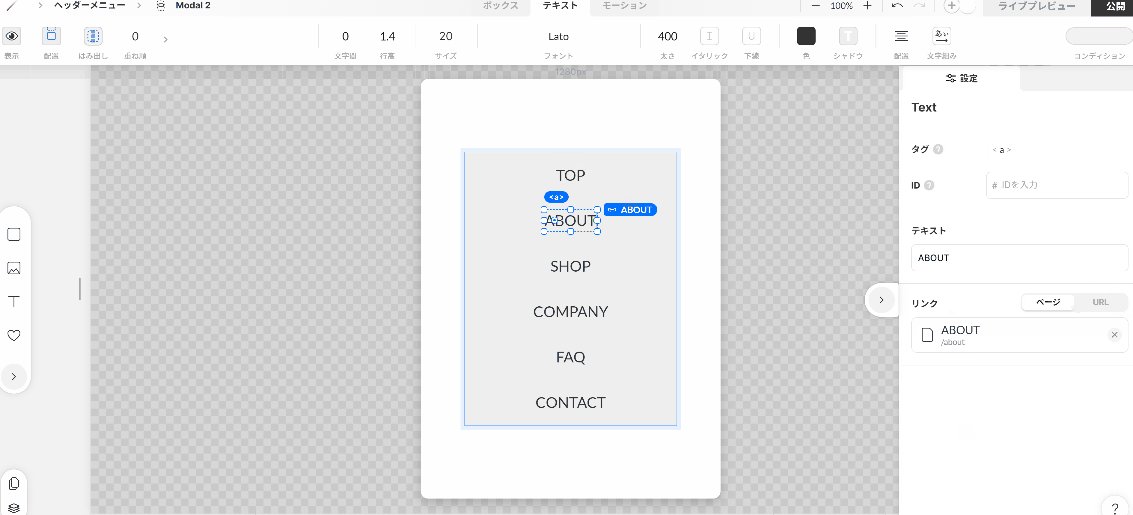
4. 各テキストのリンクを設定

メニュー項目ができたら、各項目を選択して右側のパネルを開いて、リンク先のページを設定しましょう。まだ他のページを作ってない人は、作成後設定してくださいね
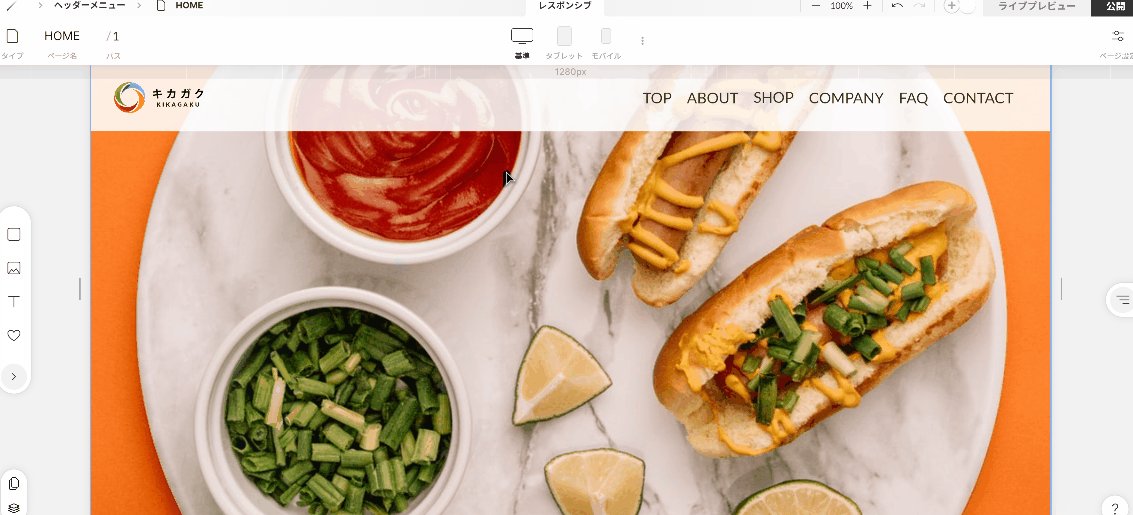
5. ハンバーガーメニューのリンクを設定

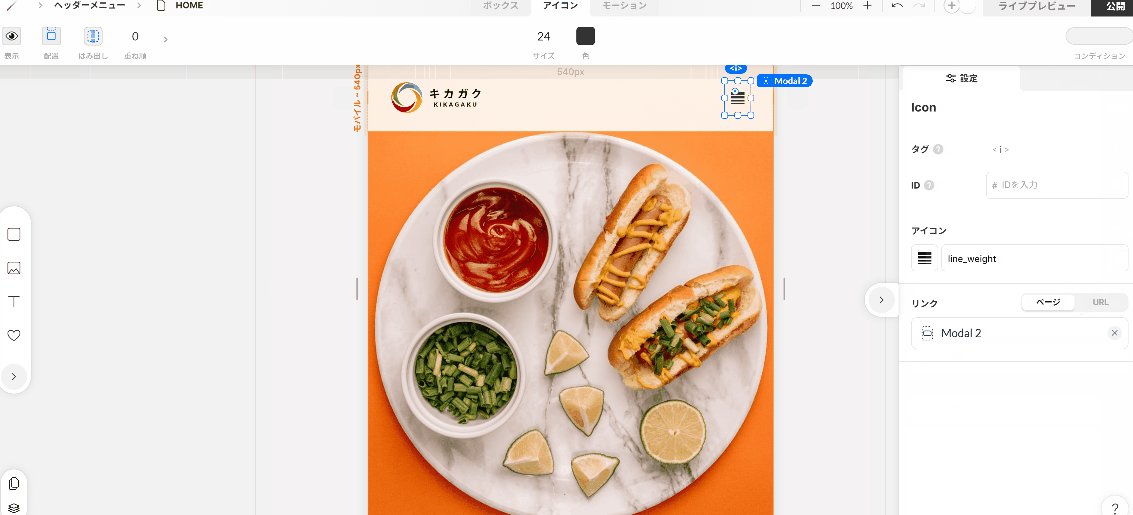
さきほどのメインページに戻って、今作ったモーダルが表示されるように、ハンバーガーアイコンのリンク先にモーダルのページを設定しましょう。

これで完成です!お疲れさまでした!
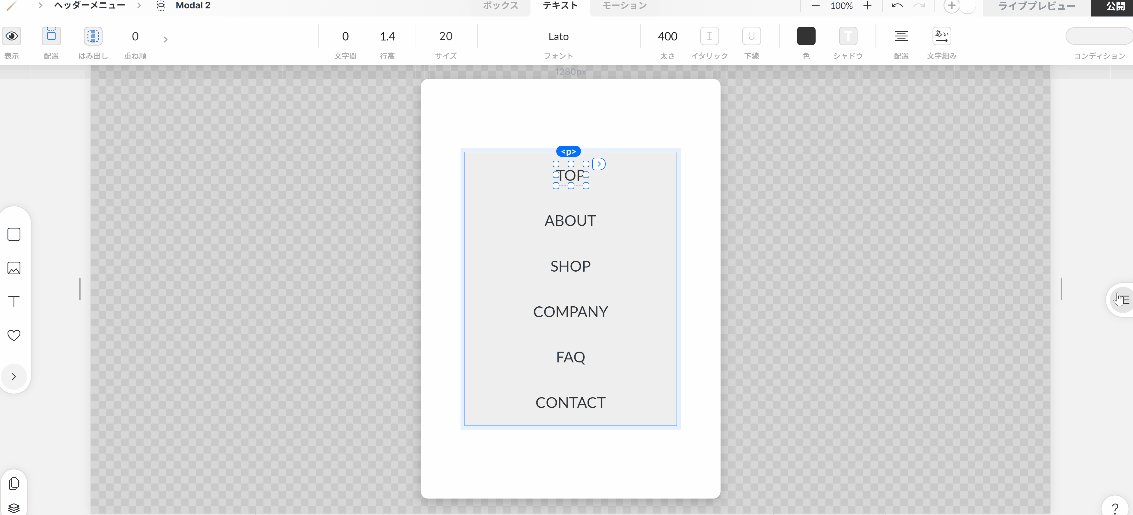
TIPS トランジションを設定する方法

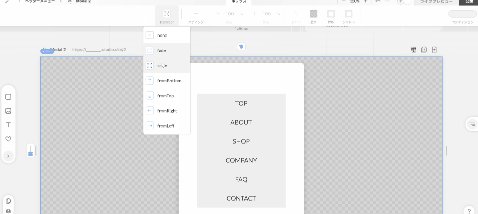
モーダル画面でグレーの透過しているところをクリックすると、上のメニューに Transition という項目がでています。ここで、モーダルがどのようにでてくるかを設定することができます。
GIF ではわかりにくいかもしれませんが、上から出てきたり、フェードさせたりできるので、ぜひ使ってみてください。
まとめ
今回はモーダルという新しい機能に触れながらハンバーガーメニューを作成しました。
直感的な操作で、パソコンでもモバイルでも綺麗に表示されるので、すごいですよね!
スマホでも見れる web サイトなら大学の友達にも見てもらいやすいので、私的にはとても助かりました!
では、次の記事をお楽しみに!!
まずは無料で学びたい方・最速で学びたい方へ
まずは無料で学びたい方: Python&機械学習入門コースがおすすめ

AI・機械学習を学び始めるならまずはここから!経産省の Web サイトでも紹介されているわかりやすいと評判の Python&機械学習入門コースが無料で受けられます!
さらにステップアップした脱ブラックボックスコースや、IT パスポートをはじめとした資格取得を目指すコースもなんと無料です!
最速で学びたい方:キカガクの長期コースがおすすめ

続々と転職・キャリアアップに成功中!受講生ファーストのサポートが人気のポイントです!
AI・機械学習・データサイエンスといえばキカガク!
非常に需要が高まっている最先端スキルを「今のうちに」習得しませんか?
無料説明会を週 2 開催しています。毎月受講生の定員がございますので確認はお早めに!
- 国も企業も育成に力を入れている先端 IT 人材とは
- キカガクの研修実績
- 長期コースでの学び方、できるようになること
- 料金・給付金について
- 質疑応答

 キカガクブログ
キカガクブログ