こんにちは。認定クリエイターの martina. です!
今回は Google Map や Twitter 、 YouTube を web サイトに表示させてみましょう。
ただ地図を載せたり、リンクを設定するのではなく、 web サイト上で表示することでとてもみやすくなりますよ!
さっそくやっていきましょう!

Google Map を埋め込む方法
Google Map を載せるため、以下の手順で進めます。
- 埋め込みコードをコピー
- STUDIO で Google Map を設定
では解説します。
1. 埋め込みコードをコピー
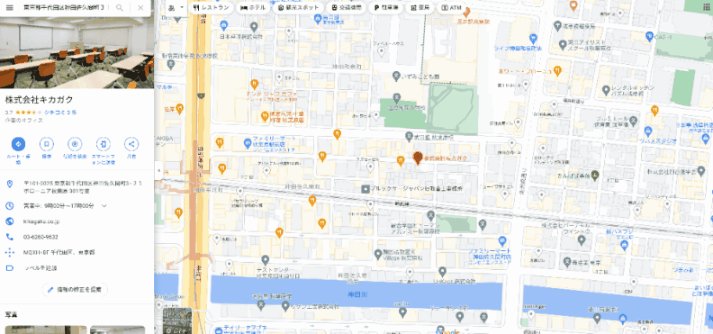
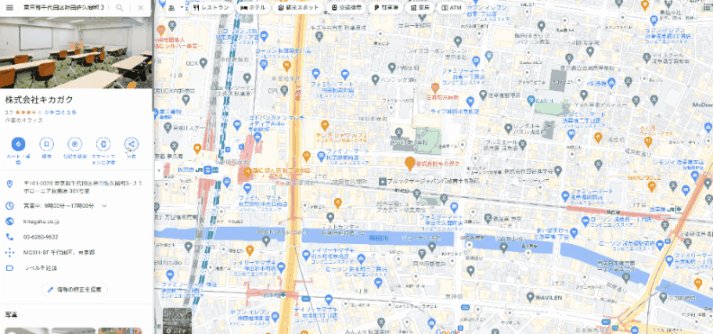
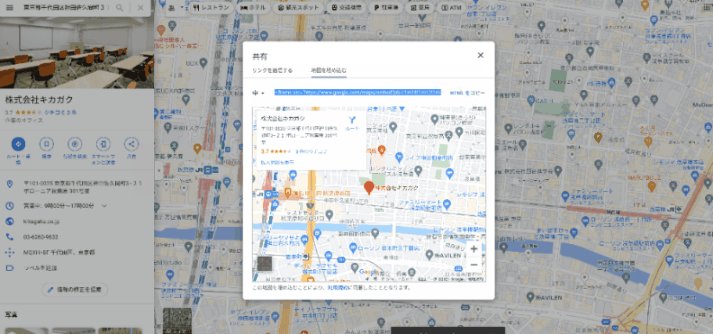
前準備として Google Map から、地図の情報を取得しておきましょう。

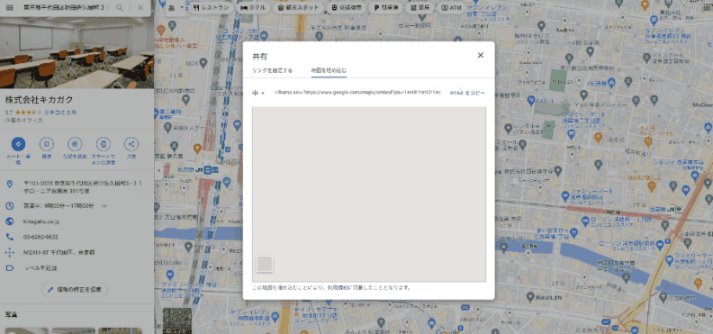
Google Map で表示したい場所を検索したら、共有から地図を埋め込む下にある HTML をコピーを押して埋め込みコードをコピーします。
この埋め込みコードを貼り付けることで、簡単に地図の表示ができます!
それでは、 STUDIO に戻りましょう。
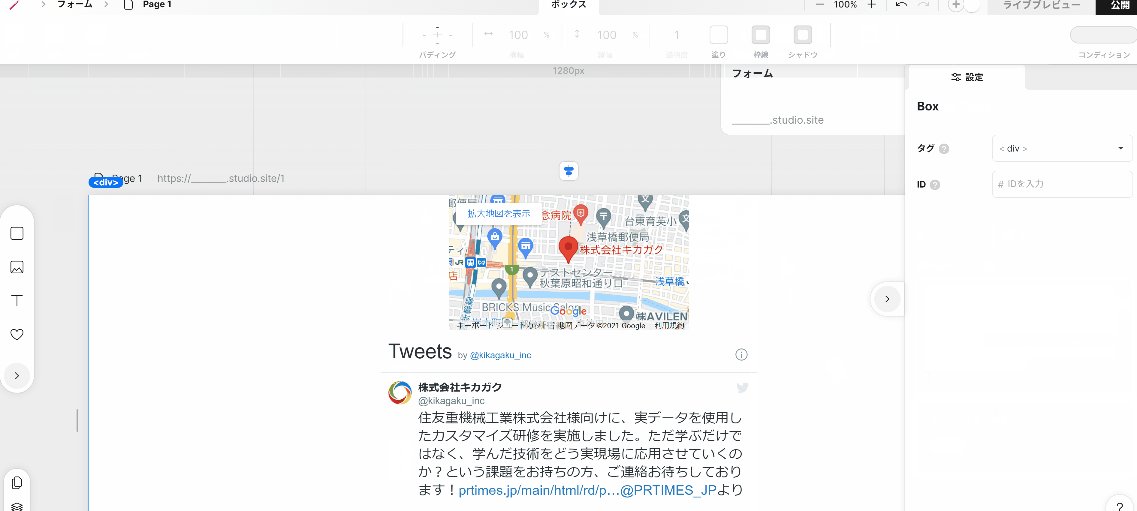
2. STUDIO で Google Map を設定

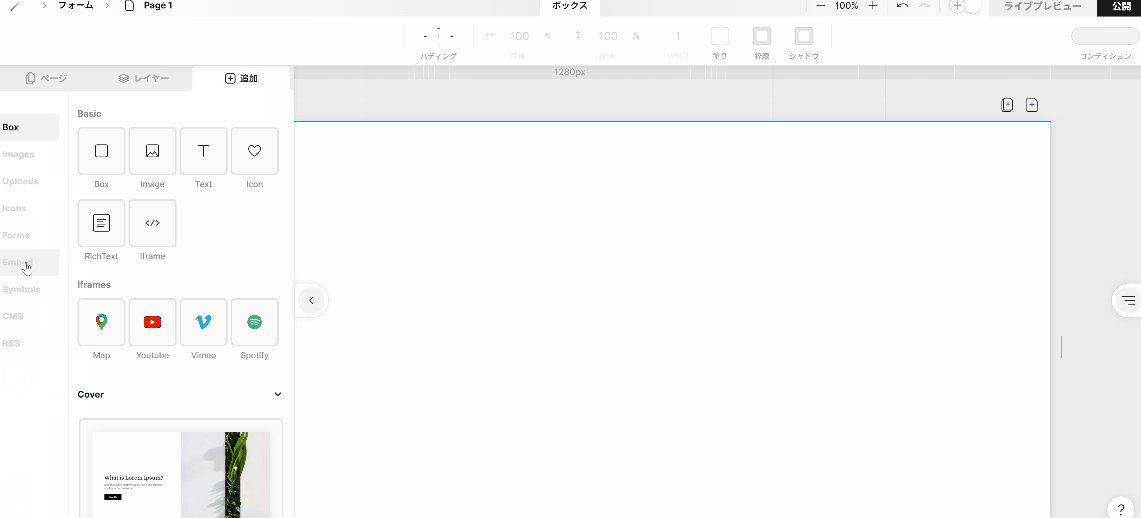
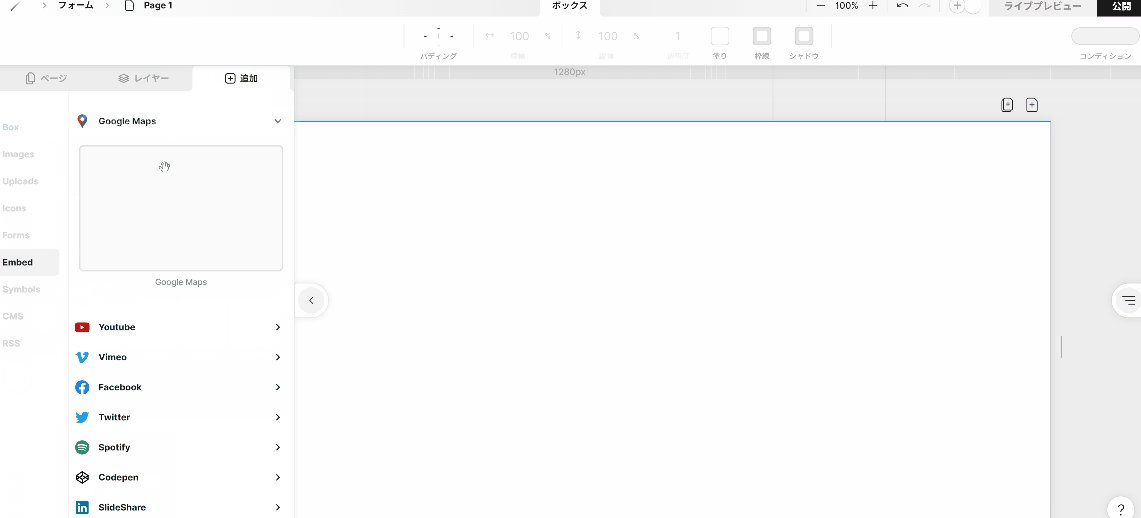
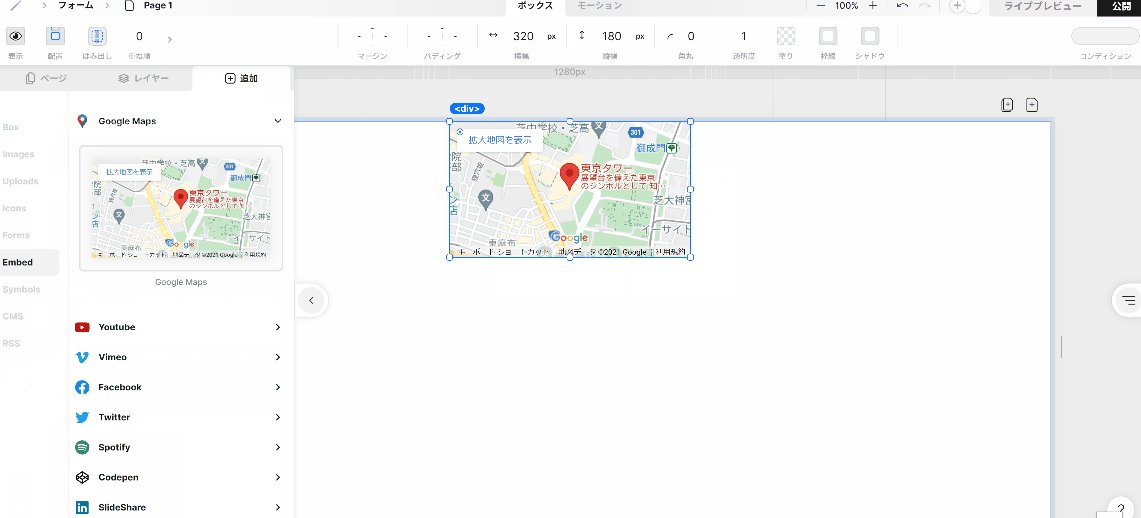
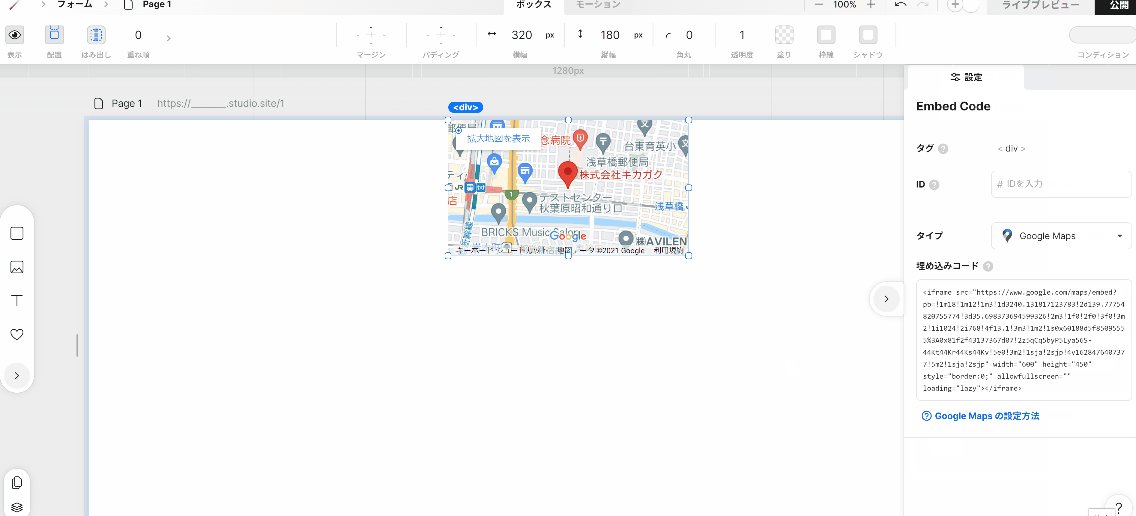
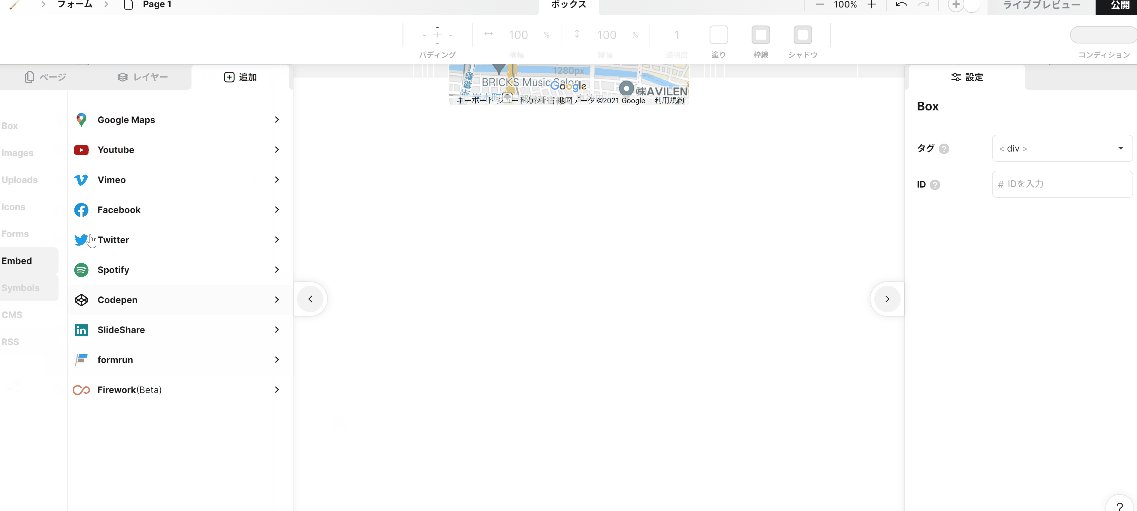
アドパネルを開いて、 Embed タブから Google Maps を選択します。

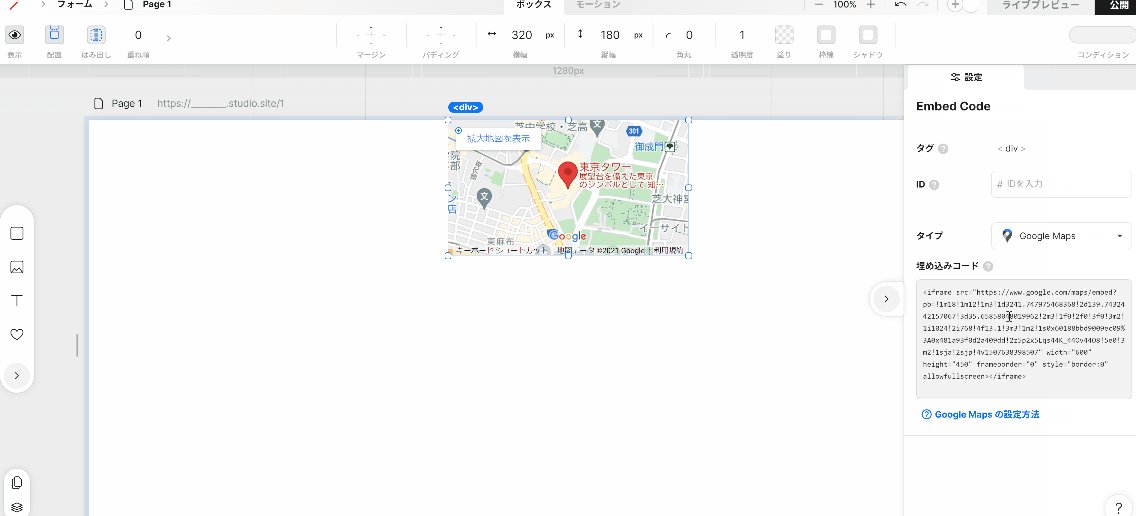
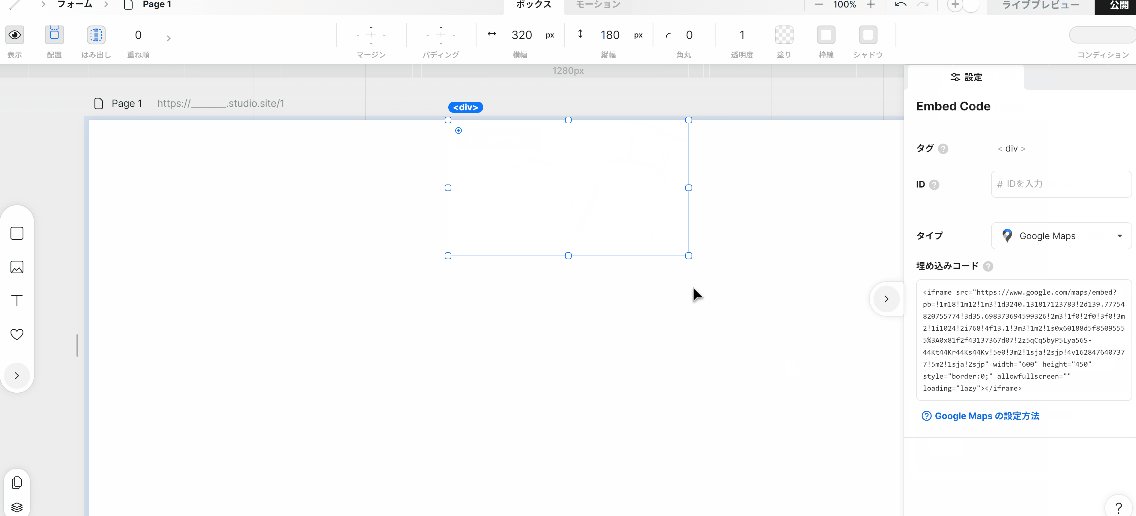
左側のパネルを開き、埋め込みコードの中に先ほどコピーしたコードを貼り付けます。
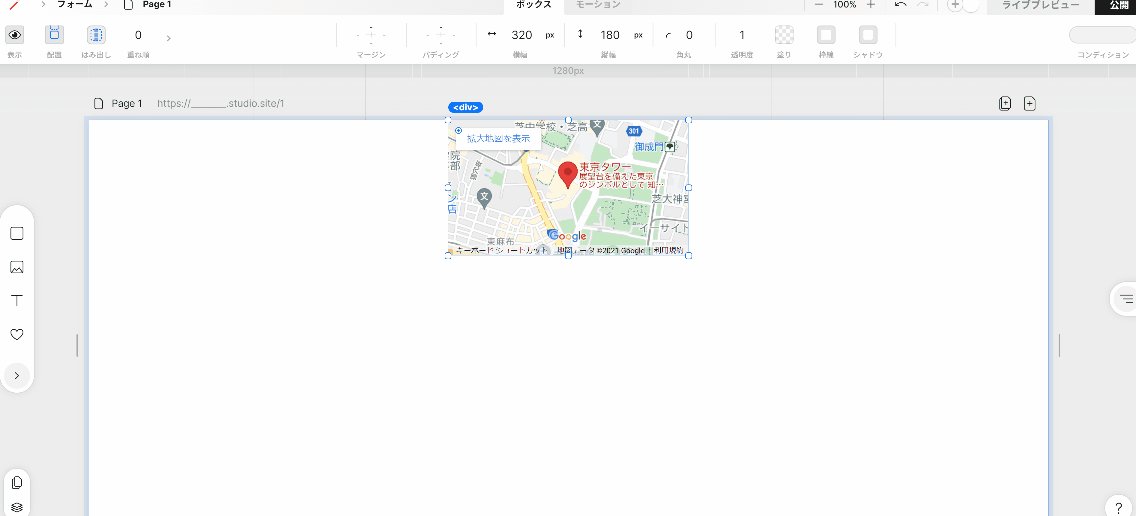
これで住所を Google Map で表示できます。簡単ですね!
Twitter の埋め込む方法
Twitter も以下の手順で進めていきます。
- 埋め込みコードをコピー
- STUDIO で Twitter を設定
さっそくやってきましょう!
1. 埋め込みコードをコピー
こちらも前準備として、 Twitter Publish で埋め込みコードを取得する必要があります。
あらかじめ表示したいツイートやアカウントの URL をコピーしておきましょう。

表示したいTwitter のアカウントや、ツイートの URL を貼り付けると、埋め込みコードが表示されるので、 Copy Codeを押してコピーしましょう。
アカウントの URL を貼り付けた場合は、タイムライン表示かフォローやメンションボタン表示かを選択できるので、表示させたい方を選びましょう。 GIF ではタイムラインを選択しています。
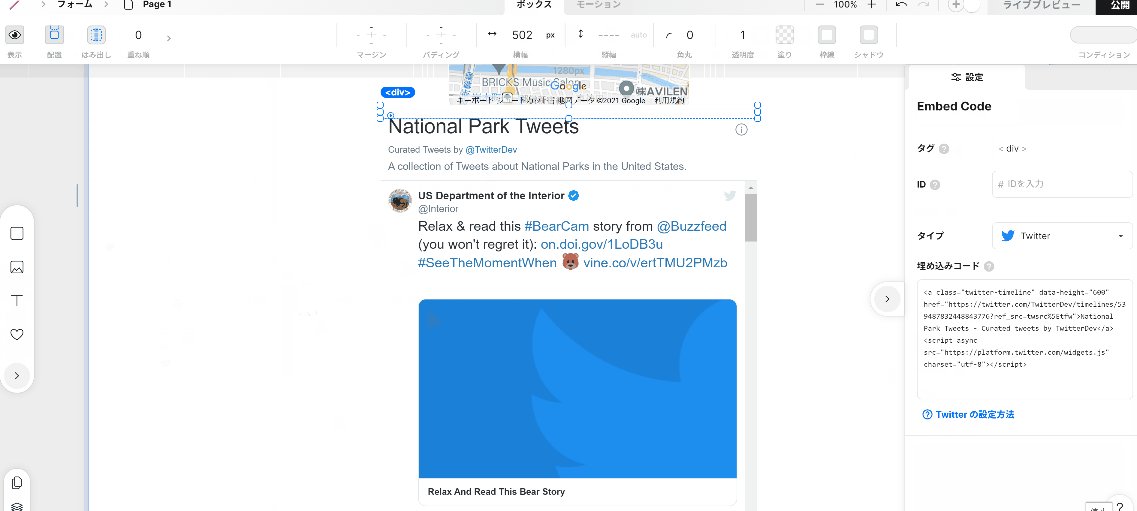
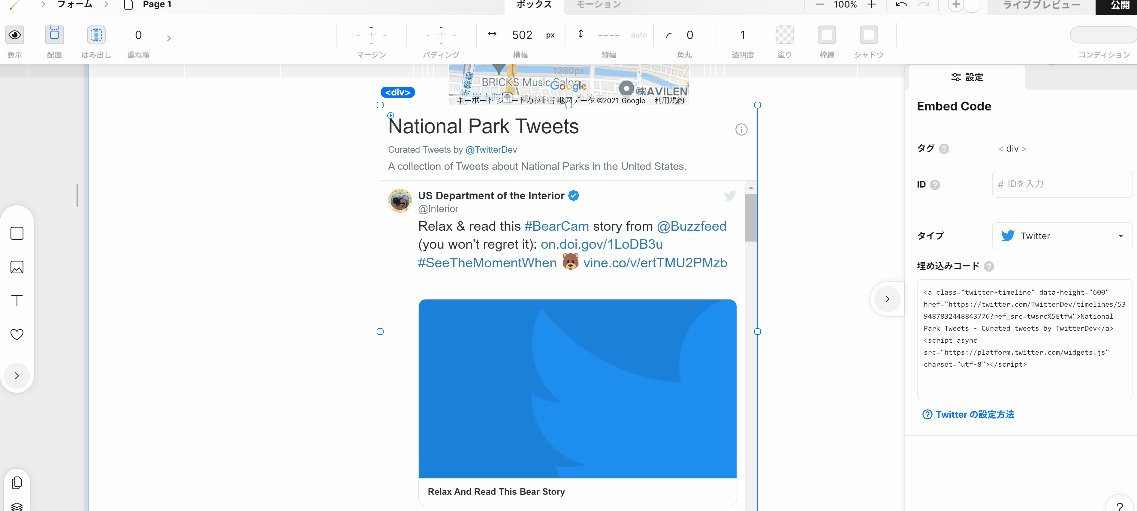
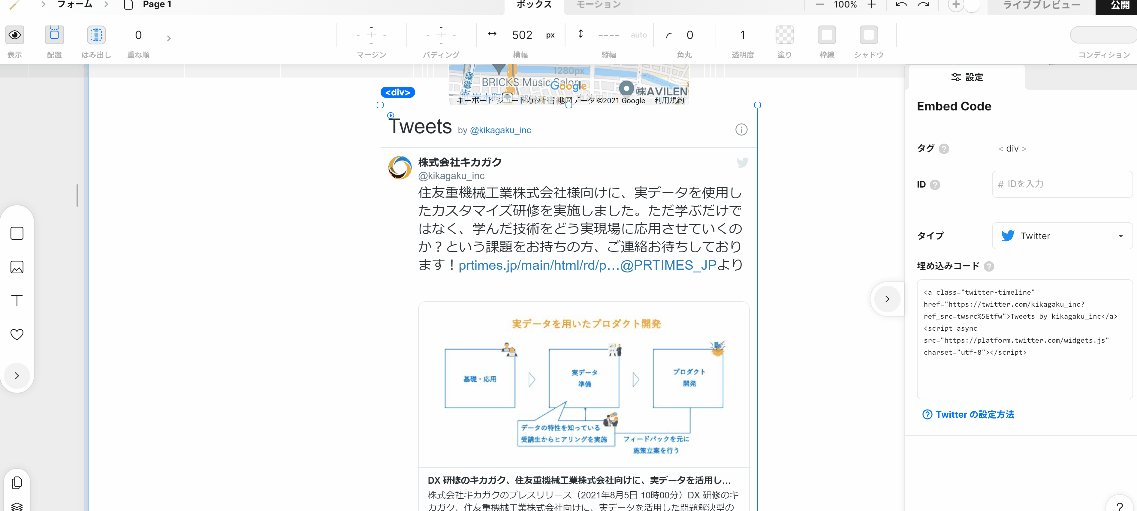
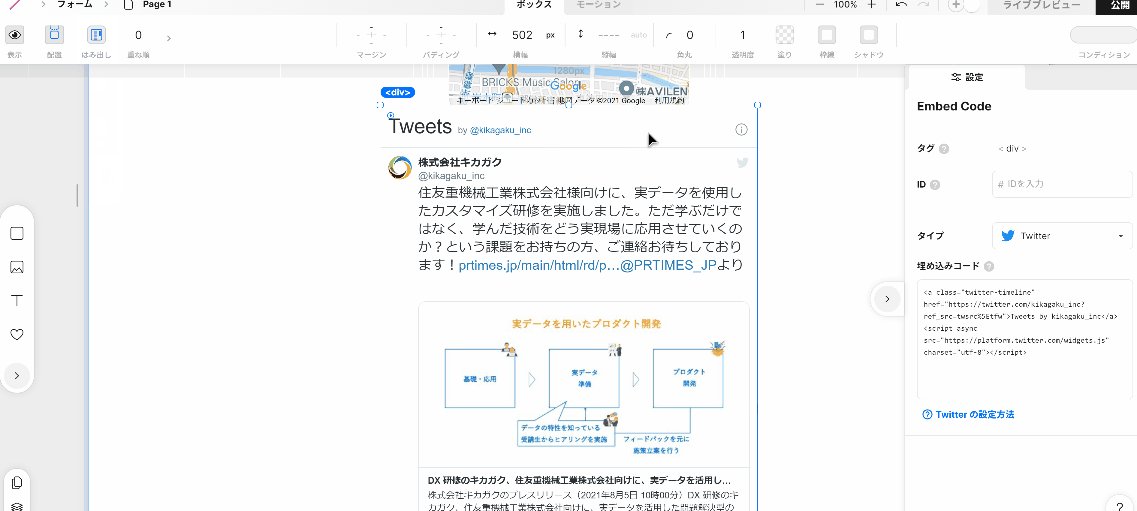
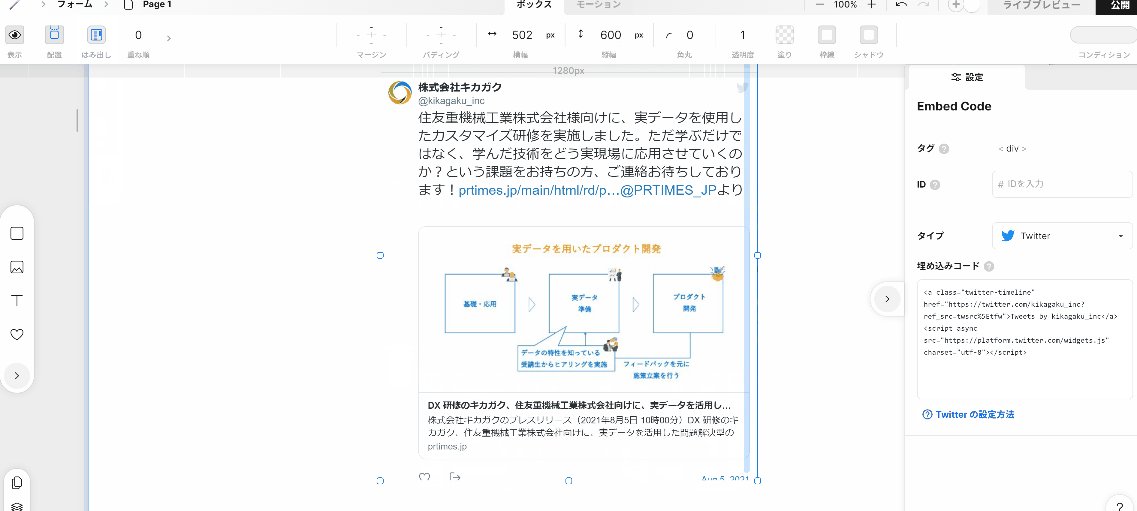
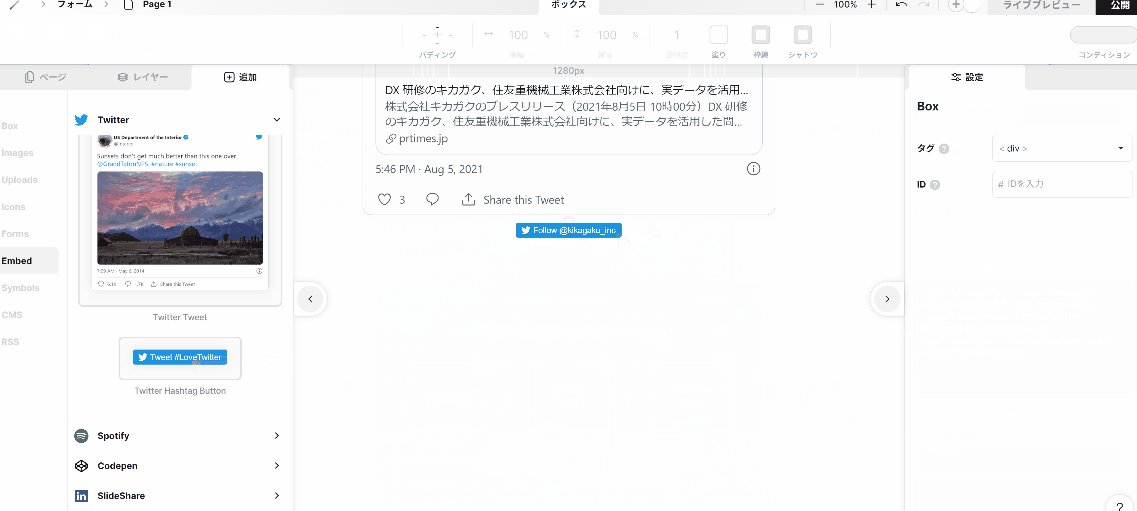
2. STUDIO で Twitter を設定

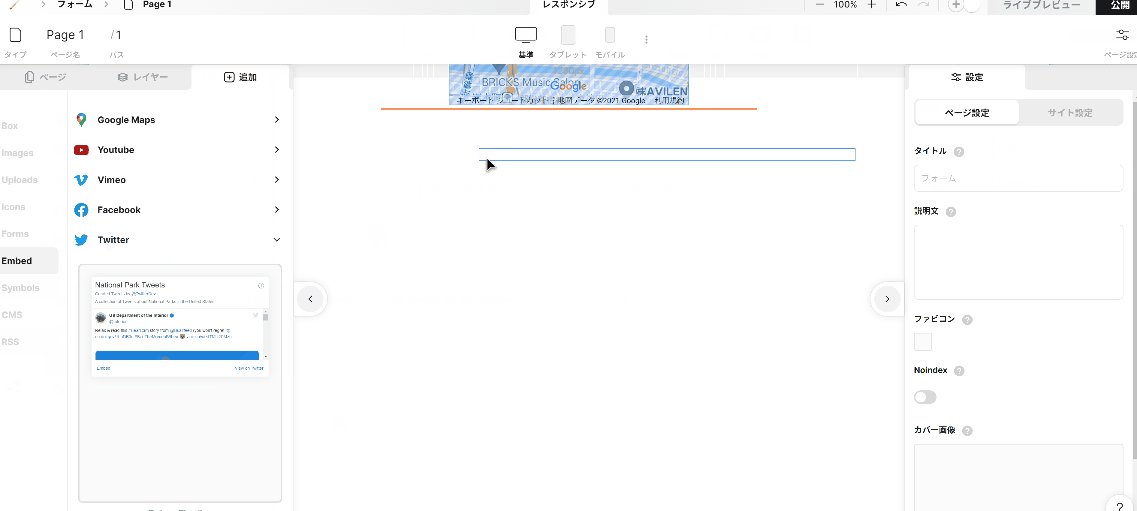
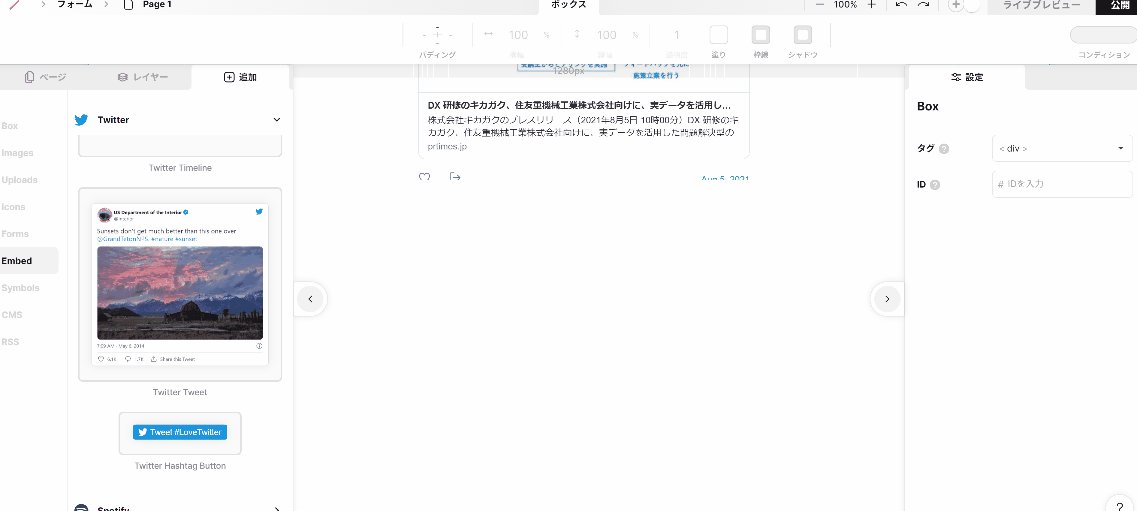
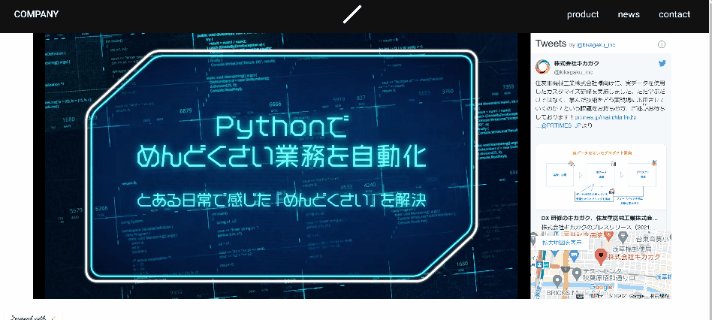
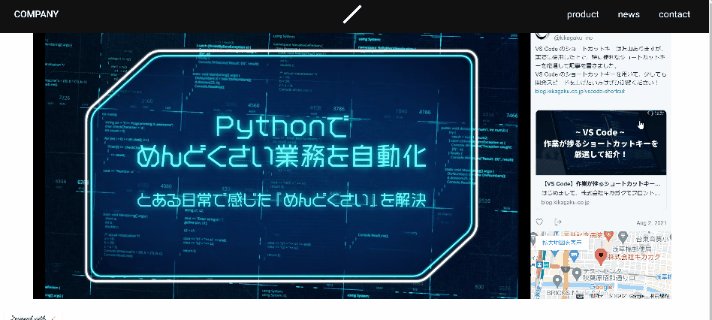
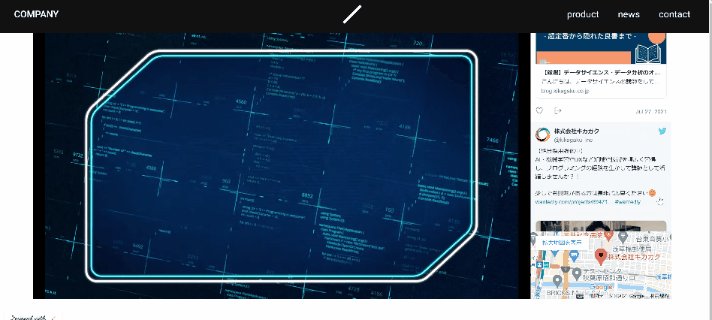
アドパネルを開いて、 Embed タブから Twitter を選択します。

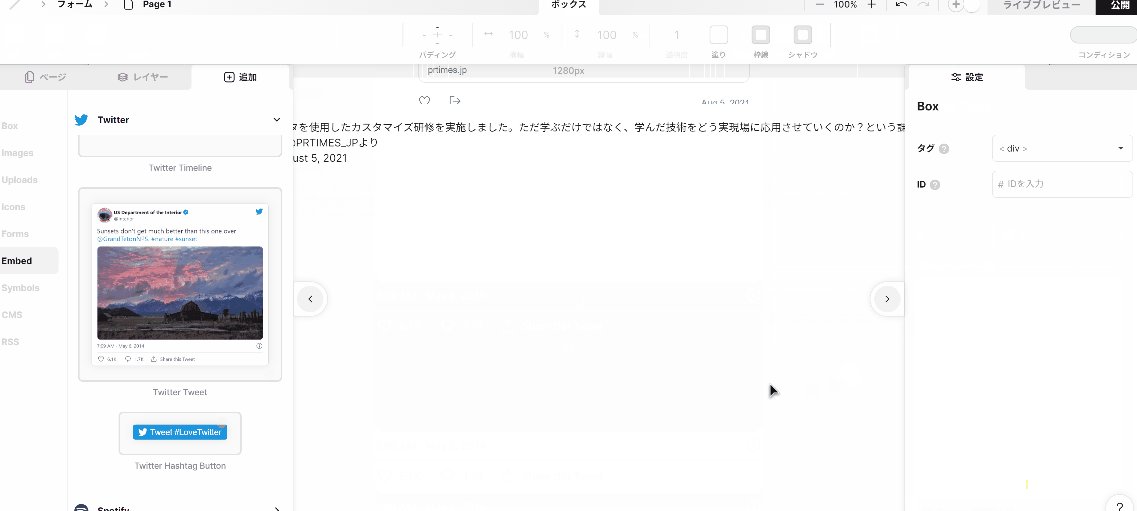
左側のパネルを開き、埋め込みコードの中に先ほどコピーしたコードを貼り付けます。
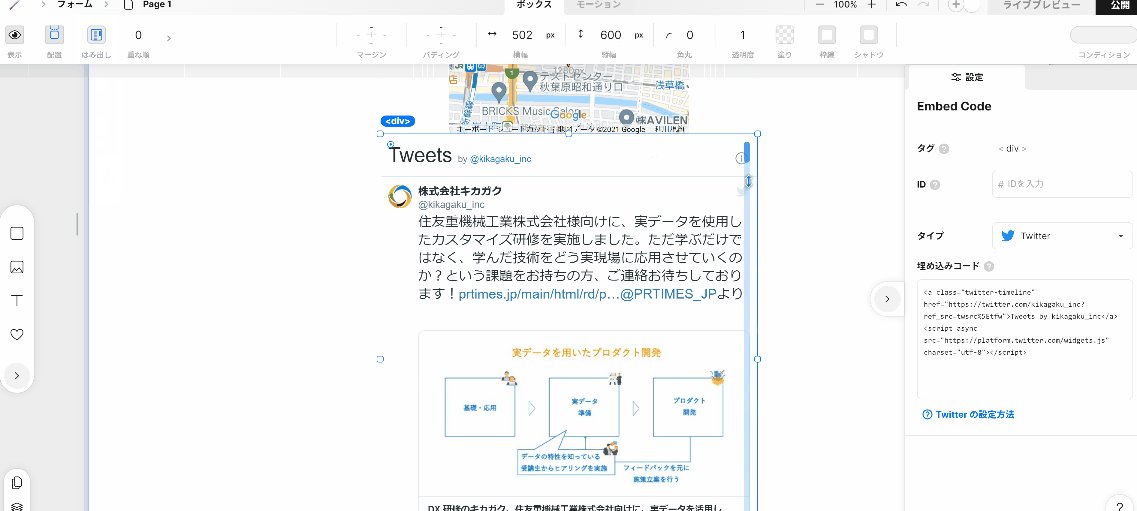
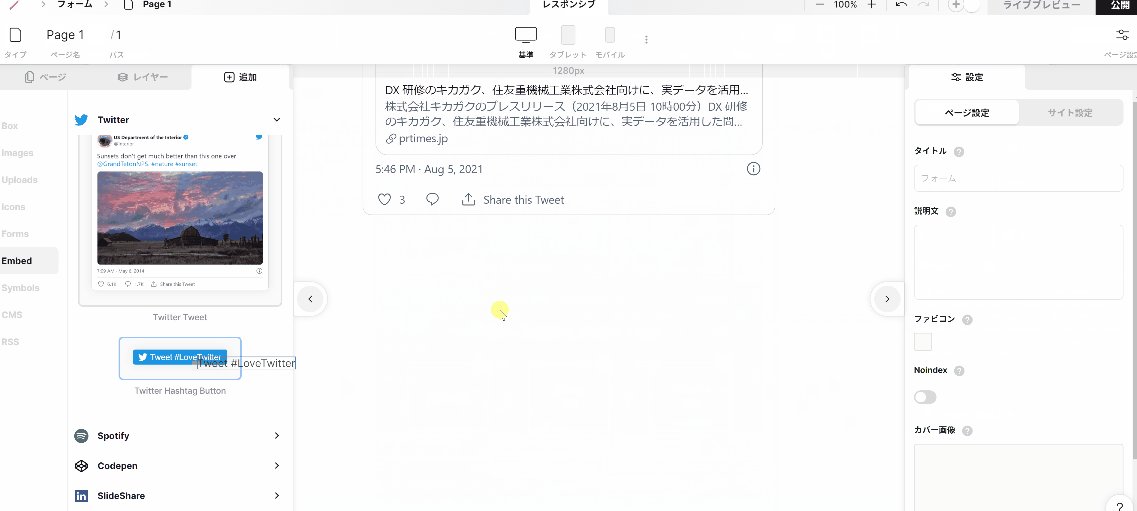
これで簡単にタイムラインが表示されました!

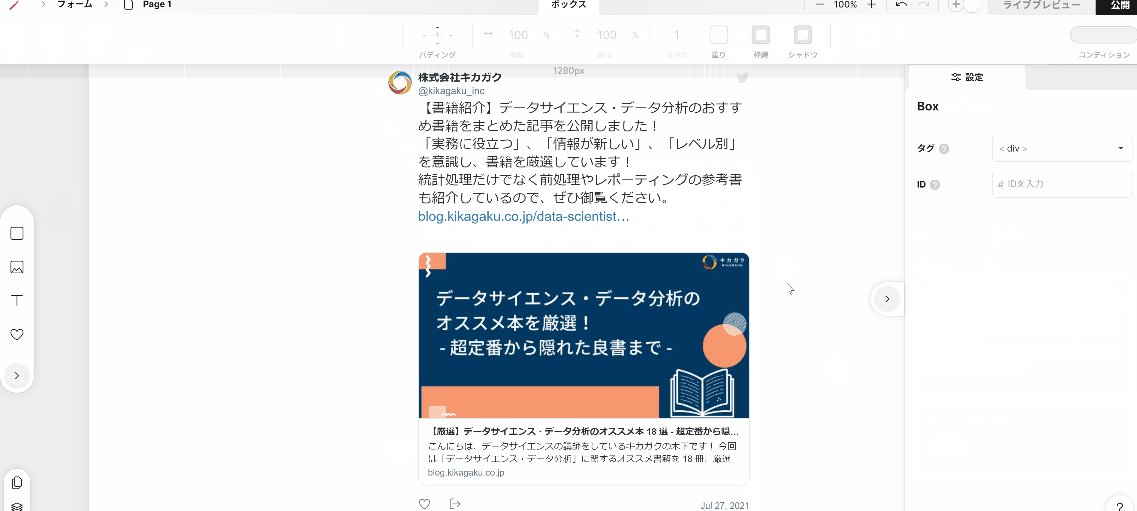
タイムラインがちょっと縦長すぎるので、左上のはみだしをスクロールに変えて、縦の大きさを調整すれば、好きな大きさで表示できます。

同様にツイートやフォローボタンなども、埋め込みコードをコピペすることで表示できるので、ぜひやってみてください。
YouTube を埋め込む方法
YouTubeもほぼ同じ手順で載せることができます!
- 動画の URL をコピー
- STUDIO で YouTube を設定
では解説します。
1. 動画の URL をコピー
YouTube では、前準備として表示させる動画の URL をコピーしておいてください。
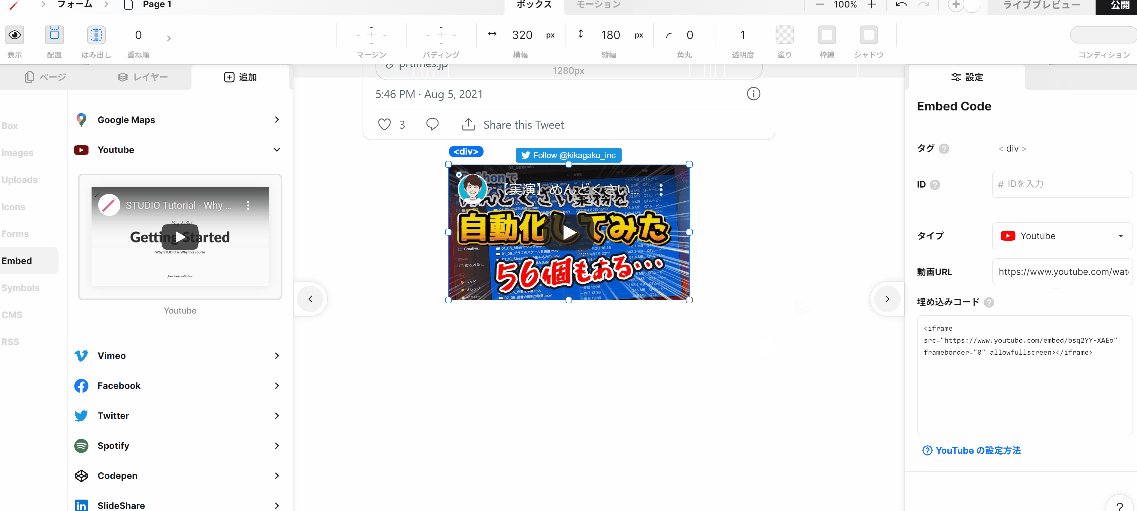
2. STUDIO で YouTube を設定

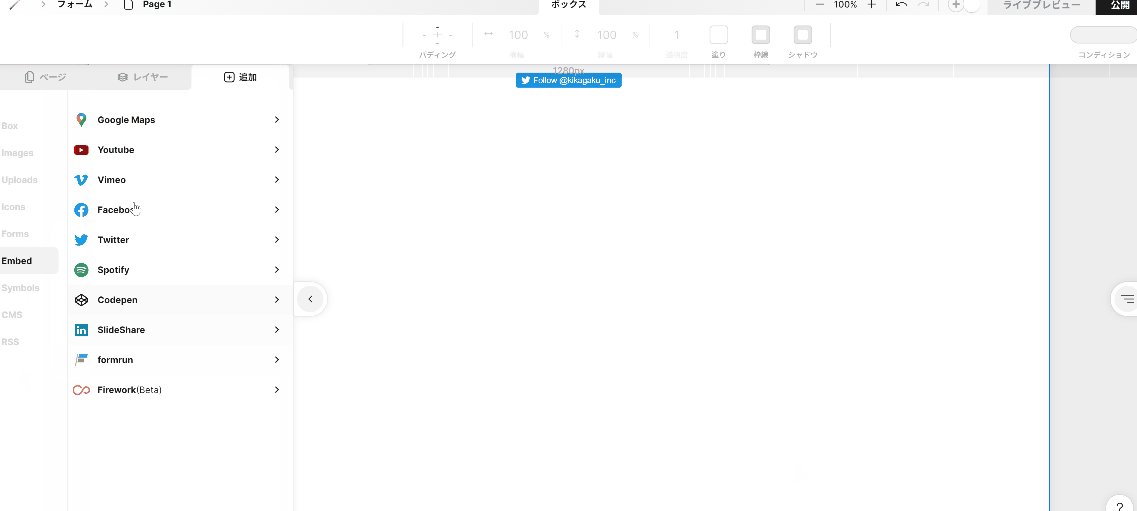
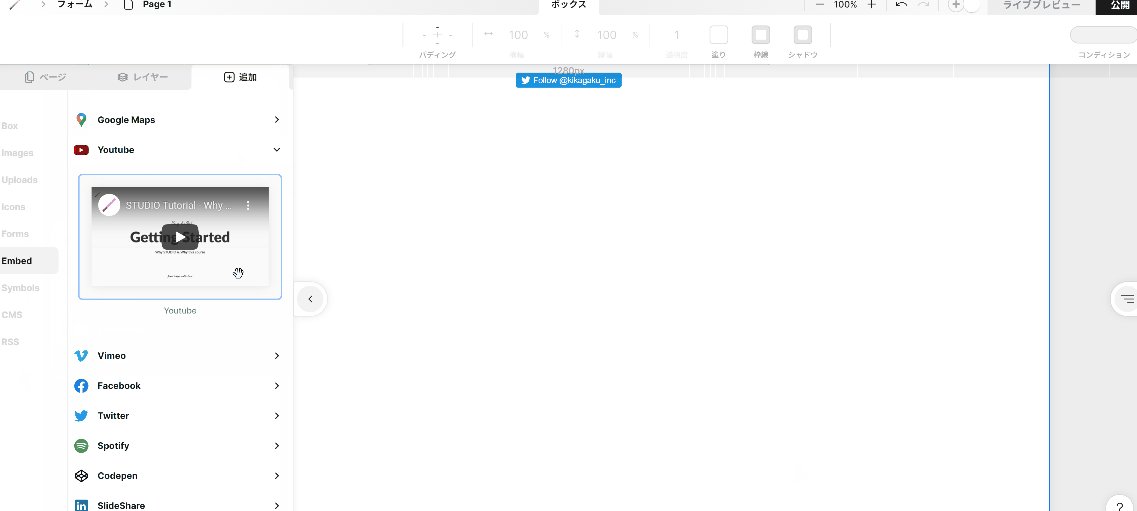
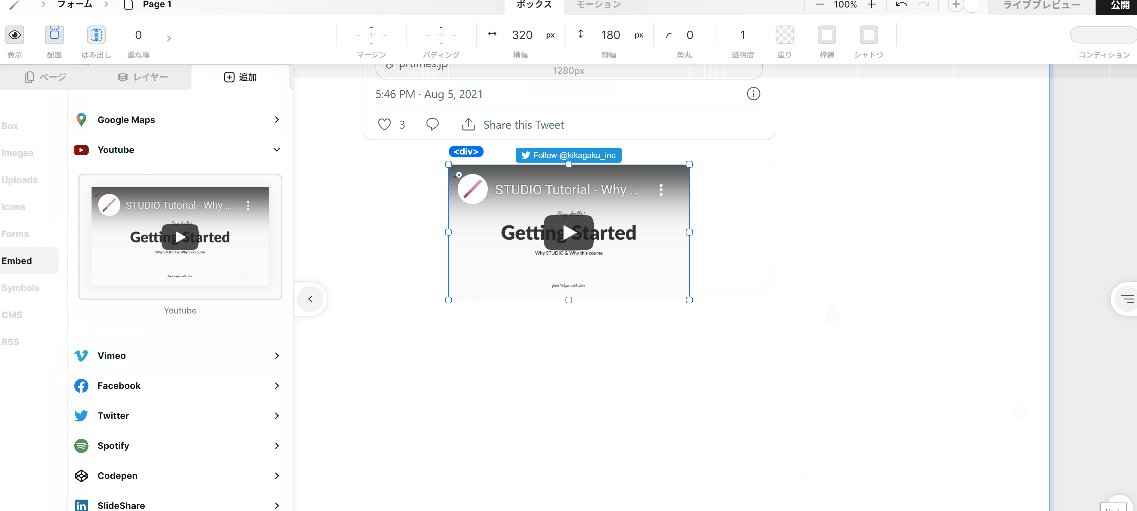
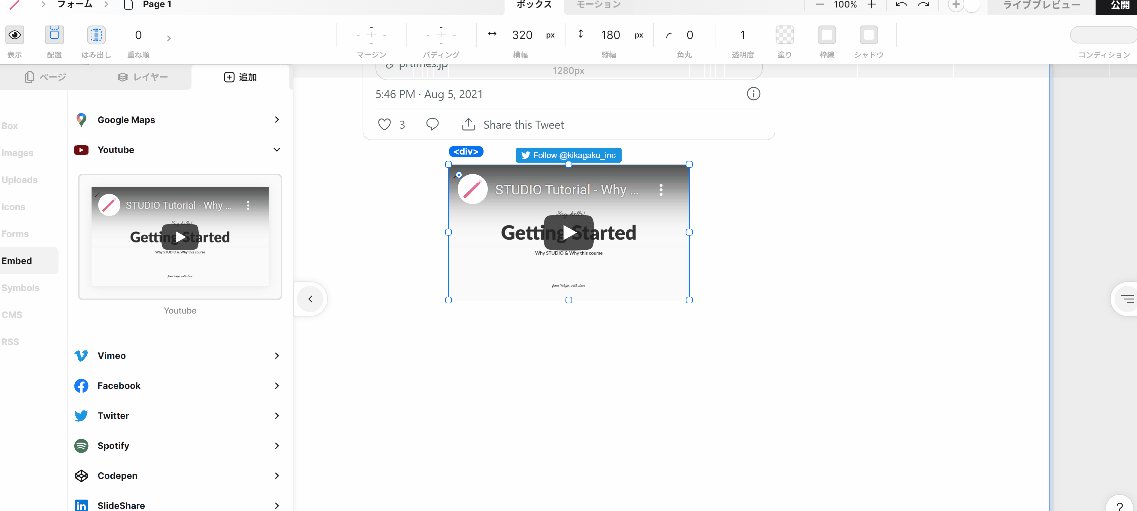
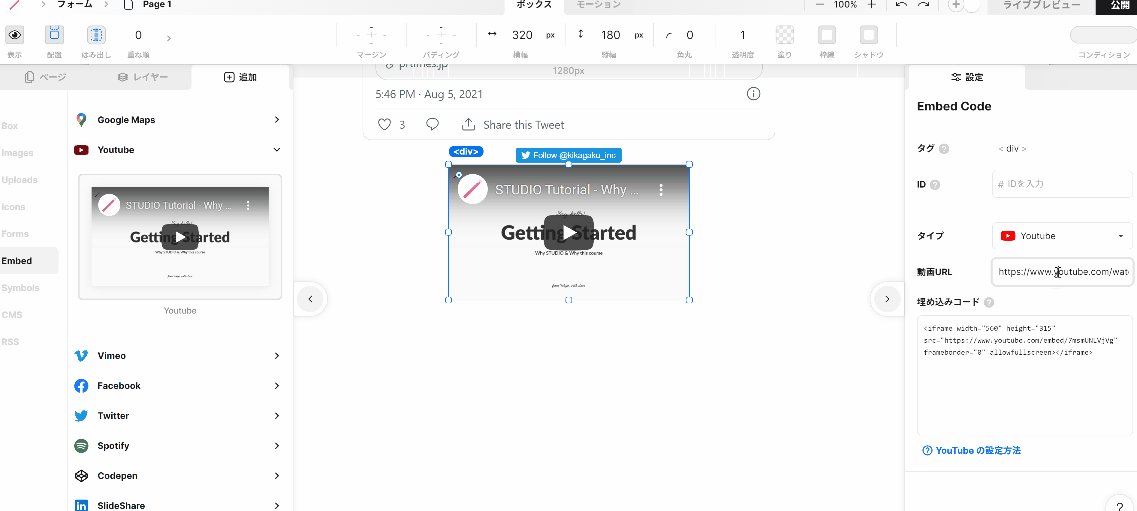
アドパネルを開いて、 Embed タブから Youtube を選択します。

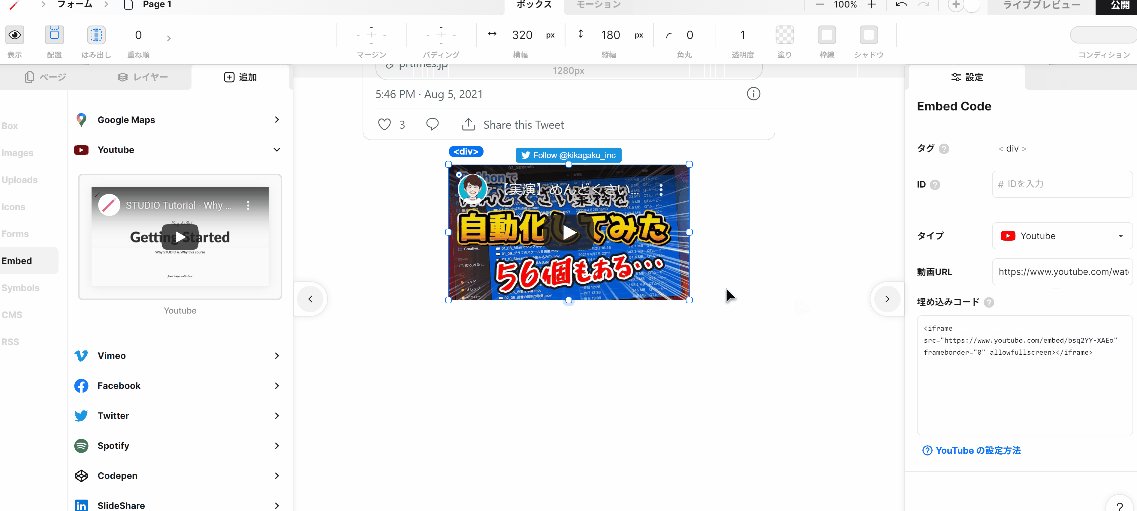
動画 URL に準備した URL をペーストすることで、動画が表示されます。
URL だけ準備すればいいので、とても簡単にできましたね。

ボックスにいれて並べなおすことで、みやすい web サイトができるので、ぜひ使ってみてください!
まとめ
今回は、 Google Map や Twitter 、 YouTube といった主要サービスを web サイトに載せる方法を解説しました。これ以外にも、 Facebook や Vimeo 、 Spotify など色々なサービスを、簡単に自分の web サイトに載せられるみたいです!
このような色々なサービスを、プログラミングを使わないで表示させられるのは本当に簡単で便利ですよね。みなさんもぜひ参考にして自分の web サイトに組み合わせてみてくださいね!
まずは無料で学びたい方・最速で学びたい方へ
まずは無料で学びたい方: Python&機械学習入門コースがおすすめ

AI・機械学習を学び始めるならまずはここから!経産省の Web サイトでも紹介されているわかりやすいと評判の Python&機械学習入門コースが無料で受けられます!
さらにステップアップした脱ブラックボックスコースや、IT パスポートをはじめとした資格取得を目指すコースもなんと無料です!
最速で学びたい方:キカガクの長期コースがおすすめ

続々と転職・キャリアアップに成功中!受講生ファーストのサポートが人気のポイントです!
AI・機械学習・データサイエンスといえばキカガク!
非常に需要が高まっている最先端スキルを「今のうちに」習得しませんか?
無料説明会を週 2 開催しています。毎月受講生の定員がございますので確認はお早めに!
- 国も企業も育成に力を入れている先端 IT 人材とは
- キカガクの研修実績
- 長期コースでの学び方、できるようになること
- 料金・給付金について
- 質疑応答

 キカガクブログ
キカガクブログ